Я всегда считал, что WordPress максимально понятен для начинающих и поэтому всегда его им рекомендовал. Но в последнее время столкнулся с тем, что люди не понимают логику его работы. Так что сегодня я расскажу о том, из чего состоит админка сайта на WordPress.
Что такое админка сайта на WordPress
Как и в любой CMS (она же система управления сайтом, движок), сайт на WordPress делится на 2 части:
- Публичную, то есть ту, что видят все посетители сайта.
- И админскую, доступ в которую доступен только зарегистрированным пользователям по логин / паролю.
И всё управление сайтом происходит именно из админки.
Для того, чтобы открылась форма входа на сайт надо перейти по адресу, вида:
ваш-сайт.ru/wp-admin или ваш-сайт.ru/wp-login.php
Первый адрес — это адрес админки, а второй — адрес страницы с формой входа, на которую вас перебросит, если вы ввели первый адрес, но в админку еще не вошли.

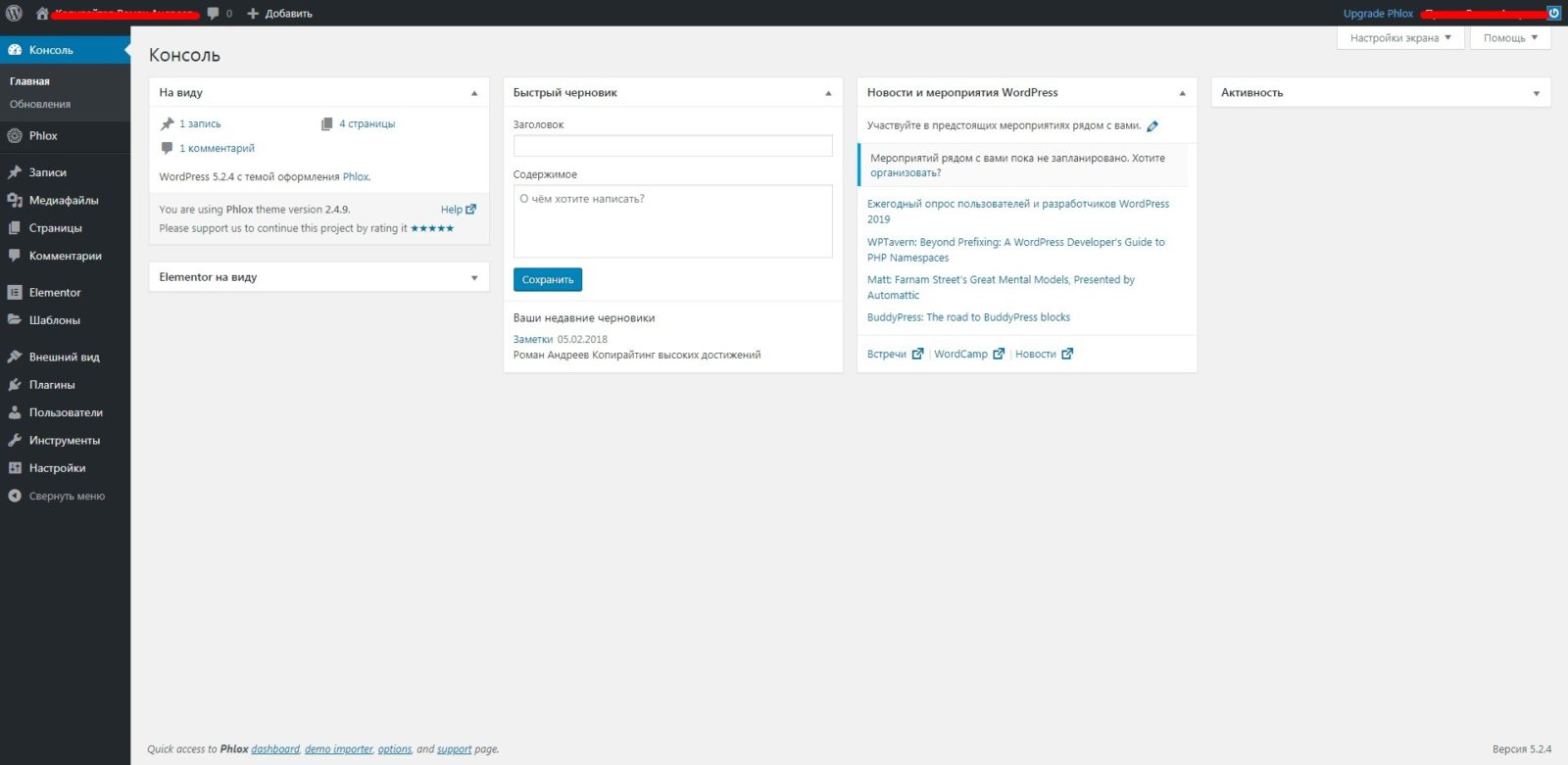
Дальше буду идти по пунктам сверху вниз по темной панели сбоку.
Записи

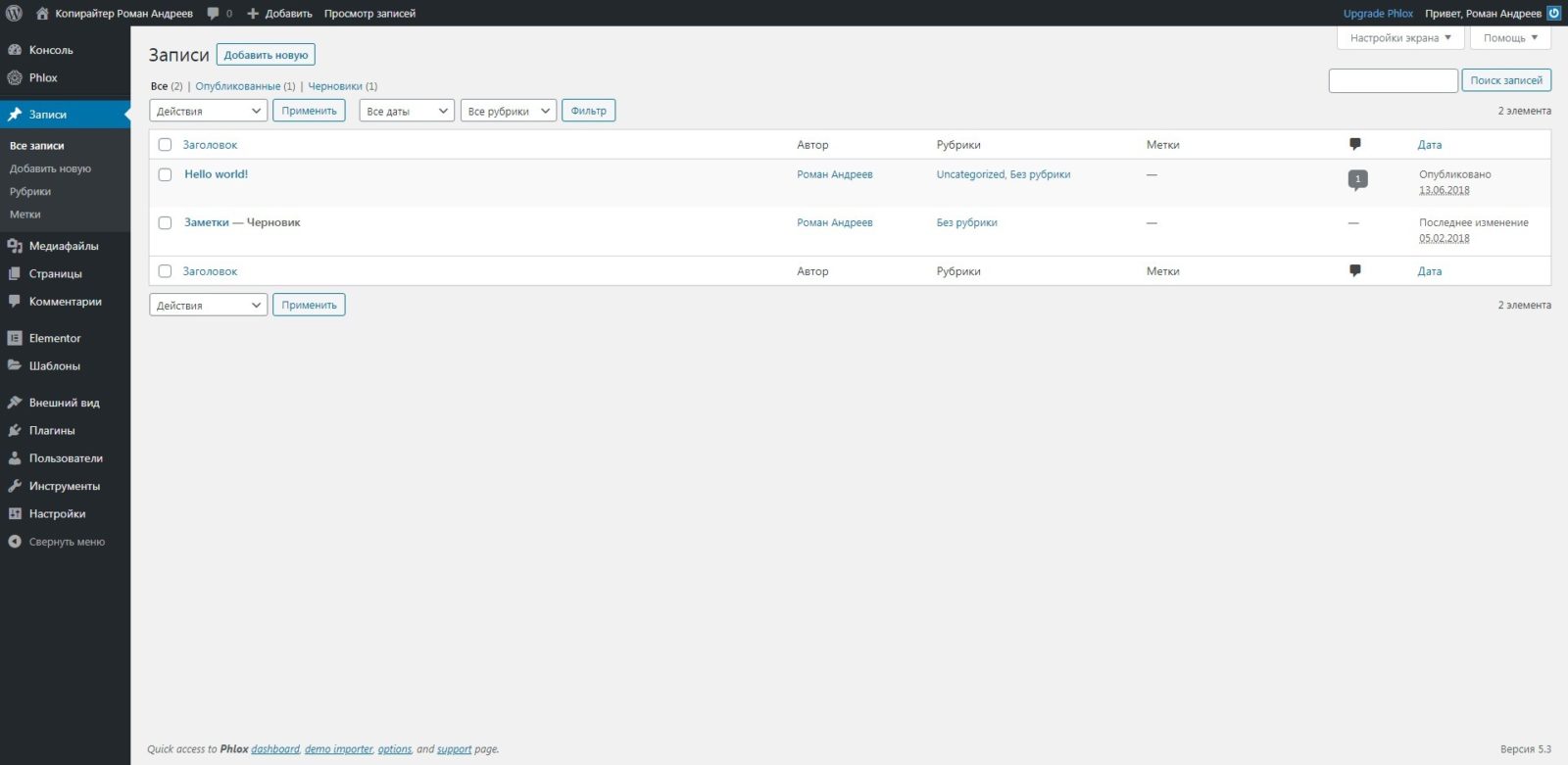
На вкладке «Записи» находятся все наши статьи. То есть всё, что мы создаём через эту вкладку, отображается у нас в блоге.
Для каждой записи можно задать метки (работают как хэштеги в социальных сетях, но только по сайту).А также каждую запись можно прикрепить к определенной рубрике.
Например, создать рубрику «Новости компании», публиковать туда только новости и выводить на соответствующей странице. А на странице блога эти записи исключить. Как это делается я расскажу в следующий раз, сегодня говорим только про структуру.
Медиафайлы

Здесь находятся все изображения, аудио и видео файлы, которые мы загружаем на наш сайт.
Но я не рекомендую загружать на сайт аудио и видео, потому что место на нашем сайте ограничено (как именно зависит от тарифа на хостинге, в среднем где-то от 5 до 15 Гб), а в интернете достаточно крупных сервисов, на которые можно загружать свои файлы, а потом вставить их в любое место на своем сайте.
А вот изображения лучше загружать на свой сайт, так как если просто копировать URL изображения из поиска или другого сайта, то при удалении картинок с чужого сайта они пропадут и у нас.
Только не надо загружать очень большие изображения (больше 1 мегабайта), так как они будут увеличивать скорость загрузки страницы, а значит будет выше шанс, что люди не дождутся и закроют страницу. Для уменьшения размера фотографий без потери качества можно использовать фотошоп (там есть пункт «Сохранить для Web») или установить на сайт плагин Robin image optimizer
Страницы

На вкладке «Страницы» находятся статические страницы сайта на вордпресс. То есть это все внутренние страницы, наподобие «О нас», «Услуги», «Контакты» и так далее. Главное их отличие от записей в том, что у них нет меток и рубрик. Они могут быть только родительскими или дочерними. Объясню на примере:
- Страница «Услуги» — родительская
- Страница с услугой «Разработка коммерческого предложения» — дочерняя
Если сайт у вас коммерческий и вы хотите вести на нем блог, то обязательно должно быть 2 страницы:
- Главная — это то, что видит посетитель, когда заходит на сайт по адресу ваш-сайт.ру
- Блог — это страница, на которой отображаются все записи из вкладки «Записи». На ней ничего не должно быть, она просто должна быть создана и опубликована.
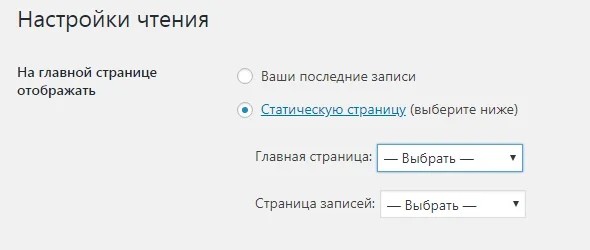
Чтобы задать нужные страницы для главной и для блога, надо зайти в «Настройки — Чтение» и в поле «На главной странице отображать» поставить точку напротив «Статическая страница».

Если же вы хотите на своем сайте просто вести блог, то поставьте точку напротив «Ваши последние записи». Тогда при открытии сайта посетители будут видеть все ваши записи по дате убывания.
Комментарии
Вкладка, на которой отображаются все комментарии на сайте. Их можно утверждать, удалять, помечать как спам.
Больше тут сказать нечего.
Внешний вид

А вот здесь есть что сказать)
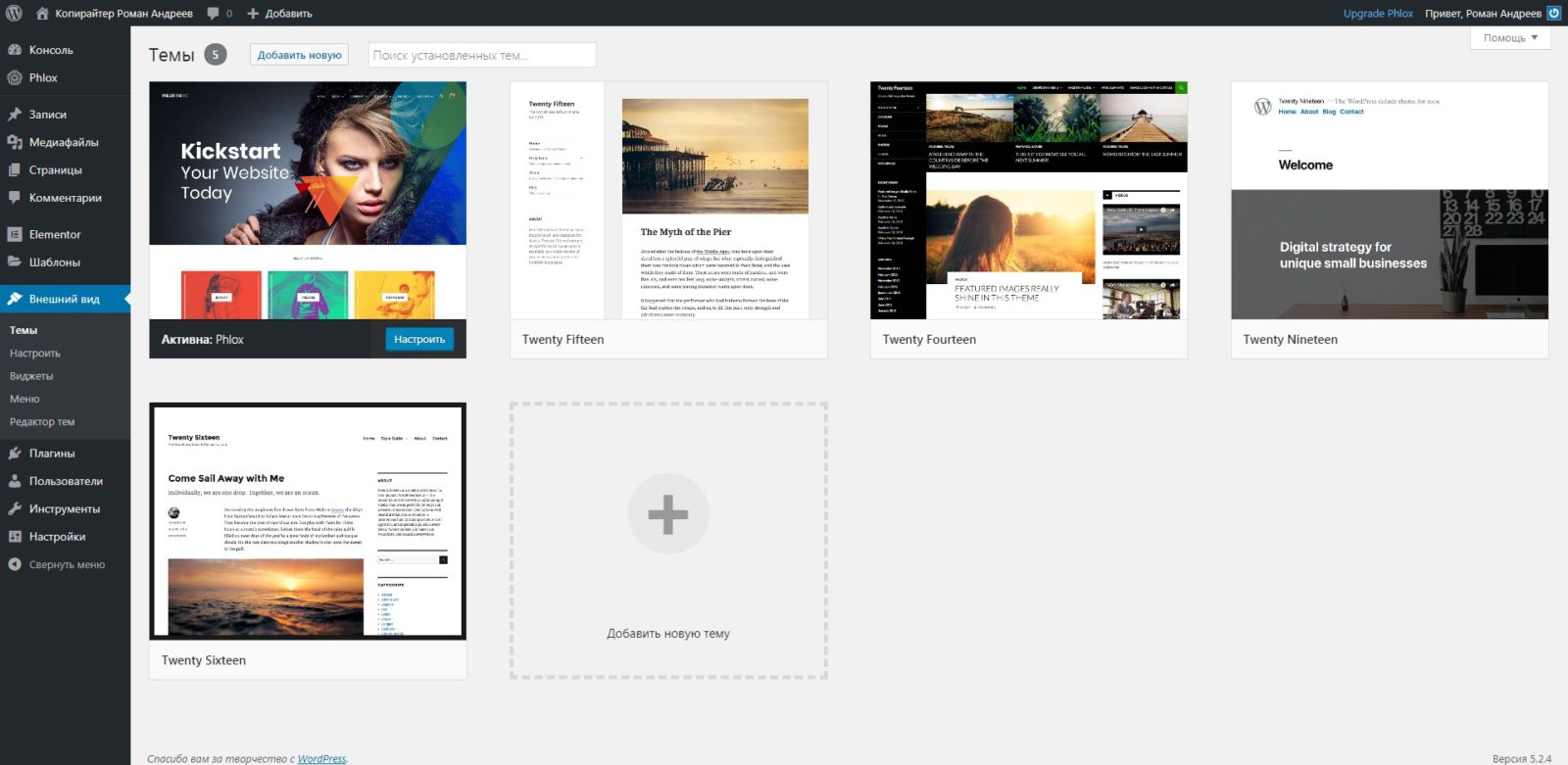
На этой вкладке находится всё, что касается внешнего вида сайта на вордпресс.
Темы — это каталог как уже установленных тем, так и тех, которые можно установить из глобального каталога WordPress.
Настроить — открывает все доступные настройки установленной темы с просмотром в реальном времени.
Виджеты — Набор всяких предустановленных блоков, которые можно вывести на сайте.
Меню — редактор меню сайта, которые видят посетители. Можно создавать любое количество меню и выводить их либо в предустановленных темой местах, либо через виджеты только на определенных страницах.
Редактор тем — редактор html, css и php файлов всех тем, которые установлены на сайте
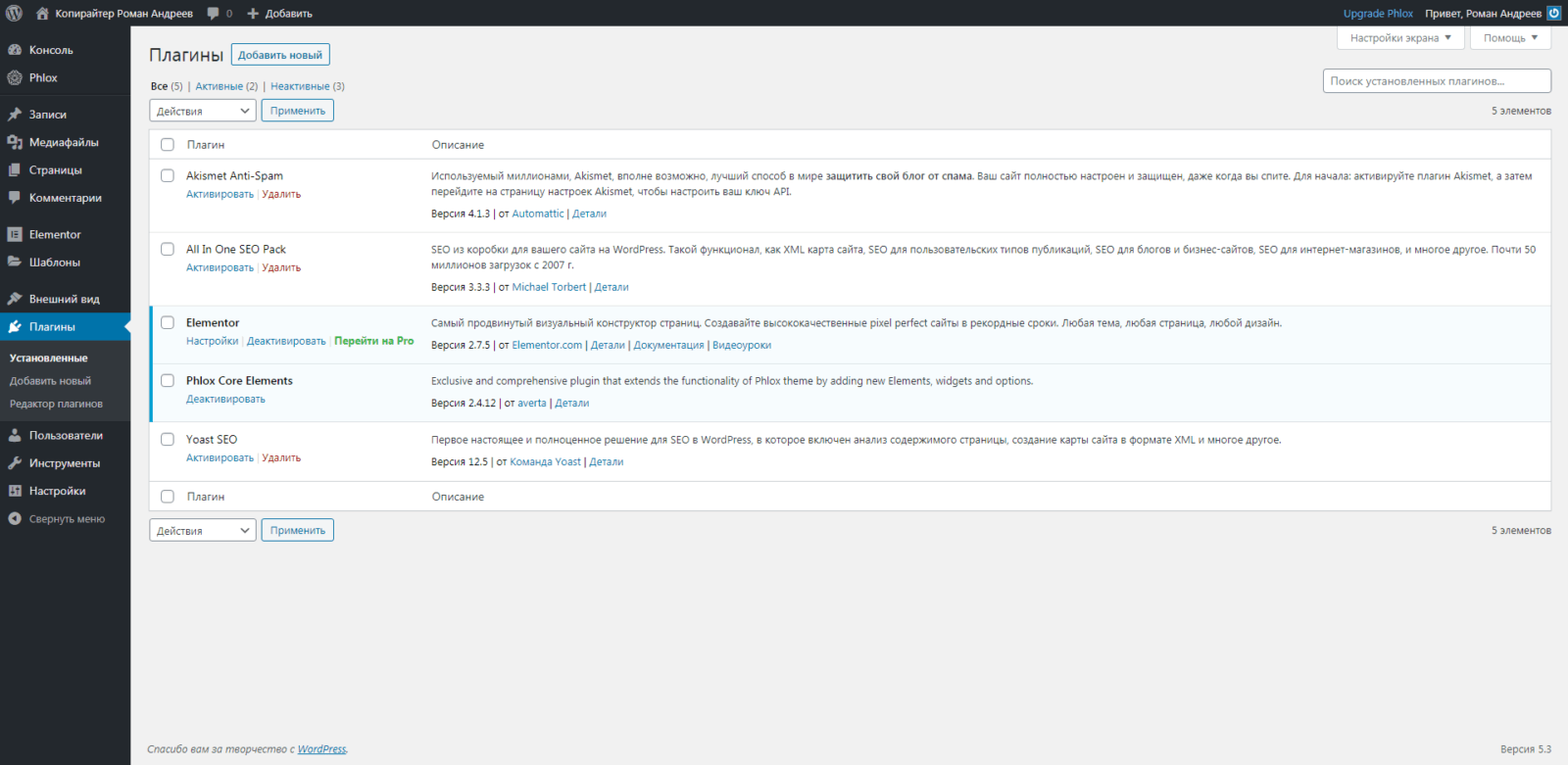
Плагины

Каталог установленных и доступных для установки на сайт плагинов. Плагины — это дополнения, которые расширяют или улучшают возможности WordPress. О плагинах, которыми я пользуюсь и которые рекомендую, мы поговорим в следующих статьях.
Пользователи
Список всех пользователей, которые зарегистрированы на сайте (а значит имеют доступ в закрытую часть), а также информация вашего профиля.
Всего существует 5 ролей для зарегистрированных пользователей:
- Подписчик. Может только комментировать статьи на сайте.
- Участник. Может добавлять записи, но не может их публиковать. Это похоже на функцию Вконтакте “Предложить новость”, когда предлагают какую-то новость или статью, а размещать ли её на стене — решаете только Вы.
- Автор. Может создавать и публиковать записи, но не имеет права создавать страницы. Например, для сайта новостей — это журналисты.
- Редактор. Может делать всё что угодно с контентом на сайте, но у него нет доступа к коду сайта, так что ничего сломать, по идее, он не может. Похоже на роль редактора в газетах или журналах.
- Администратор. Имеет полный доступ к сайту и этим всё сказано.
Инструменты
Дополнительные инструменты для импорта и экспорта материалов с сайта или на сайт. При установке различных плагинов здесь могут добавляться пункты.
Настройки
Все основные настройки сайта без привязки к внешнему виду. То есть какую бы тему вы не установили на сайт, эти настройки не изменятся.
Почитать о том, какие настройки за что отвечают вы можете у меня в статье — Установка и настройка сайта на WordPress.
В заключение
А пока что на этом всё.
У меня к вам лишь небольшая просьба:
Задавайте свои вопросы, чтобы я лучше понимал какие темы раскрывать дальше. Сделать это можно в комментариях или с помощью контактов ниже.



Здравствуйте. Спасибо за скрипт. На одиночную форму типа — мы вам перезвоним + несКОлько полей — телефон, имя, мейл и т.д. Работает. Все отлично. А как делать, что бы этот скрипт работал с пошаговой формой? Типа квиз — опросник. Там 9 вопросов, идут поочередно. Прошел, нажал далее, прошел, нажал далее. На почту падает все как нужно, а в телегу не отправляется. Можно обновить тему на вашем сайте с скриптом под такую задачу.