Продолжаем знакомство с PageBulder плагином для WordPress Elementor. Сегодня я расскажу обо всех элементах, которые доступны в бесплатной версии этого плагина, а именно в Elementor Free.
ELEMENTOR — это плагин, который делает из сайта на WordPress конструктор и позволяет создавать сайты практически без знания HTML и CSS. Благодаря этому любой фрилансер может за несколько дней создать профессиональный сайт и искать через него себе клиентов напрямую, а не через различные биржи фриланса.
Обзор элементов в Elementor Free
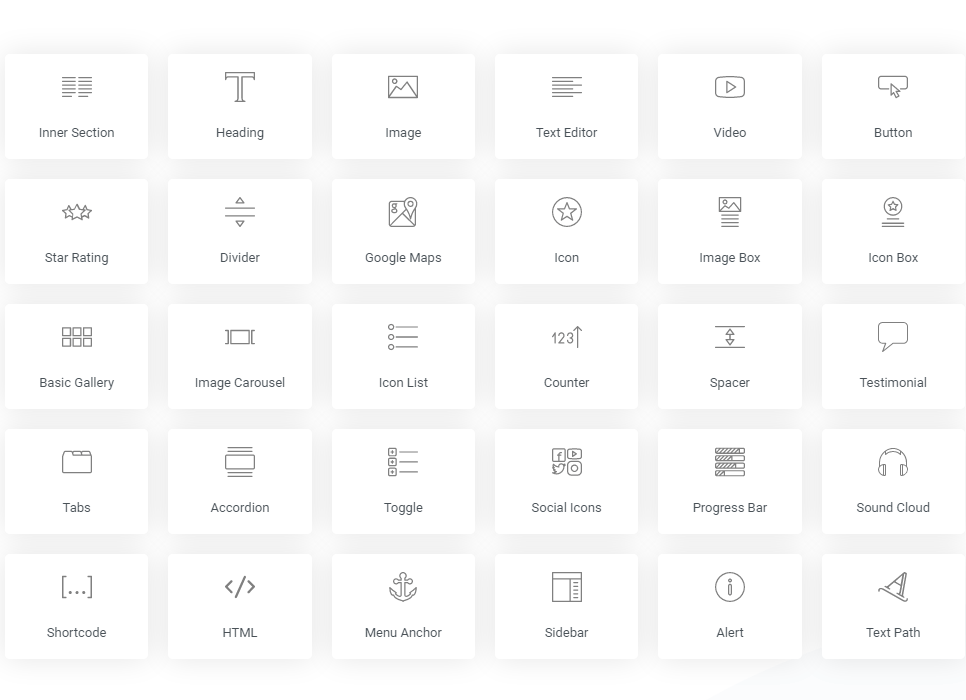
На конец апреля 2021 года в бесплатной версии доступно 30 уникальных элементов, которые можно использовать на своем вордпресс сайте. Давайте разберем их все. С наглядными примерами, естественно.

Порядок буду использовать тот, что здесь на изображении, а не в самом Elementor Free, так как это и нагляднее, и порядок с названиями самих элементов в элементоре иногда меняются после обновления.
В этой статье будет только краткий обзор и демонстрация каждого из элементов в Elementor Free. Подробнее о каждом из элементов я выпущу отдельные статьи, на которые вы сможете перейти по ссылке после его описания (появляться будут постепенно).
Приступим.

Внутренняя секция (Inner Section)
Если вы читали предыдущую статью, то знаете, что страница в Elementor состоит из секций. А каждая секция из колонок, в которых находятся необходимые элементы. И вроде всё в этой структуре хорошо и понятно. Но иногда надо в 1 колонку добавить несколько дополнительных. Например, сделать 1 общий заголовок для 3 колонок. Тут-то нам на помощь и приходит элемент «Внутренняя секция».
В качестве примера работы этого элемента я реализую то, что описал выше.
У Дональда Дака было 3 племянника

Билли
Настоящее имя - Хьюи

Вилли
Настоящее имя - Дьюи

Дилли
Настоящее имя - Луи

Заголовок (Heading)
Заголовок в Elementor — это всё то оранжевое, что есть на этой странице. Он может быть выведен как один из главных заголовков страницы (H1-H6), так и просто как абзац (тег <p> в HTML).
Причем размером можно управлять не через теги, а через настройки. Тогда тот же заголовок H6 может быть больше, чем H1, но для поисковиков главным всё-равно останется заголовок H1. Это удобно использовать для SEO продвижения, когда для поиска мы пишем один заголовок, а для людей выделяем другой.

Изображение (Image)
Тут тоже всё просто. Элемент выводит одно любое изображение из загруженных на сайт (вставить ссылку на изображение с другого сайта тут не получится, это только через html).
Изображению можно задать размер (свой или один из предустановленных), выравнивание, подпись и ссылку либо на себя (чтобы оно открывалось во всплывающем LightBox окне), либо на другую страницу/сайт. Пример вывода изображение вы видите слева (или сверху, если читаете с мобильного).

Текстовый редактор (Text Editor)
Элемент, в котором пишется любой текст. Вот прямо сейчас я пишу, а вы читаете текст именно из текстового редактора. И описание, и демонстрация. Идеально 🙂

Видео (Video)
С помощью этого элемента можно вставить и настроить отображение видео с YouTube, Vimeo, Dailymotion или с собственного сайт.
В качестве примера логично поставить видео версию этой статьи. Только там я не просто рассказываю о всех элементах в Elementor Free, но и рассказываю, как их можно применить на собственном сайте фрилансера. Смотрите, если так удобнее.

Кнопка (Button)
Кнопки они и есть кнопки. Помогают выделять и акцентировать внимание на ссылках.
В качестве демонстрации их работы предлагаю Вам на время оказаться в роли Нео из Матрицы.

Рейтинг (Star Rating)
Элемент «Рейтинг» добавляет статичный блок со звездами по 5 или 10 балльной шкале.
Если честно, я не знаю, где можно использовать этот элемент. Всё дело в том, что он полностью статичен и оценку можно вбить только вручную при редактировании элемента. Вот если бы он был динамичный, то его можно бы было размещать внизу статей, чтобы люди оставляли свои оценки. Или на страницах товаров. А так…
Если у Вас есть идеи, как и где его можно размещать, поделитесь ими в комментариях.

Разделитель (Devider)
Добавляет эдакую виньетку в то место, куда вставляется этот элемент. В качестве разделителя можно использовать как обычную сплошную линию, так и другие предустановленные варианты (елочки, листья, пунктир, зигзаги и так далее).
Для демонстрации я вставил разделитель до и после этой секции.

Карты Google (Google Maps)
Позволяют вывести на сайте местоположение из гугл карт и настроить уровень приближения по умолчанию. Это гораздо быстрее и удобнее, чем копировать и вставлять код из Google Maps.
В качестве примера я решил показать откуда я родом и откуда пишу эти строки. Название моего города (Сосногорск) вряд ли кому-то что-то скажет, больше знают о нашем соседнем городе с удивительным названием Ухта. Так что пусть будет целая республика.
Иконка (Icon)
Выводит иконку из коллекции Font Awesome. В бесплатной версии этой коллекции доступно более 1500 иконок, так что их более чем достаточно для решения большинства задач.
Использование же других коллекций доступно только в платной PRO версии плагина.
В качестве примера приведу шараду, по которой вам надо угадать известную песню) Ответ будет дан ниже, в одном из последних блоков. В каком именно не скажу, чтобы вы подумали, а не сразу смотрели ответ.

Картинка с текстом (Image Box)
Картинка с текстом объединяет в 1 элемент изображение, заголовок и текст. Там, где я показывал 3 племянников Дональда Дака, используется именно этот элемент.
Картинку с текстом в Elementor Free можно размещать в 3 разных позициях.

Изображение слева
Тут какой-то текст, который раскрывает выгоду нашего заголовка

Сверху
Можно оставить только текст или только заголовок

Справа
Заголовок и текст можно выровнять по левой или правой стороне, по центру и по всей ширине
Иконка с текстом (Icon Box)
Это то же самое, что и предыдущий элемент, только вместо изображения используется иконка.
Слева
Иконка может быть обычная
По центру
Вписанная в круг или квадрат
Справа
Обрамленная кругом или квадратом

Основная галерея (Basic Gallery)
Позволяет вывести некое количество изображений, которые выбираются самостоятельно прямо в настройках элемента.
Идеальный инструмент для вывода портфолио.
Выбираете нужные скриншоты, указываете количество колонок для изображений (от 1 до 10), пишите описание каждого изображение (не обязательно) и всё. Потенциальный клиент заходит на такую страницу, ищет интересный ему проект, нажимает на миниатюру и смотрит проект во всплывающем окне.
Пример реализации основной галереи в Elementor Free

Карусель (Image Carousel)
Карусель изображений, как можно догадаться из названия, крутит выбранное количество изображений по кругу. Отлично подходит для демонстрации логотипов своих клиентов или благодарственных писем от них.
Для портфолио лучше не использовать, так как человеку придется ждать или нажимать на стрелки, чтобы найти интересный ему проект. А это время и проверка терпения, наличие которых лучше не проверять у людей.
Список с иконками (Icon List)
Название говорит само за себя. Элемент позволяет вывести список в строчку или в столбец и задать каждому пункту свою собственную иконку из коллекции Font Awesome.
- Правильный пункт списка
- Неправильный пункт списка
- Непонятный пункт списка
Этот текст я заканчиваю в пятницу, так что держите рецепт коктейля Б-52
(Алкоголь вредит Вашему здоровью, если что)
- Нижний слой - Кофейный ликер (например, Калуа)
- Средний слой - Сливочный ликер (тот же Бейлис)
- Верхний слой - Цитрусовый ликер (Куантро или Трипл Сек)
- Поджечь
- Выпить через трубочку с нижнего слоя

Счетчик (Counter)
Счетчик показывает нужное нам число с анимацией. Его можно использовать как сам по себе, там и добавляя нужные слова или символы до и после цифры. Обычно используется там, где надо показать доказательство собственного опыта. Например, мы сделали уже 500 сайтов, написали 3000 коммерческих предложений, 4 раза посмотрели все сезоны Хауса и так далее.

Интервал (Spacer)
Интервал добавляет пустое поле задаваемой нами высоты. Видите какое большое расстояние между заголовком и этим текстом? Вот это создано с помощью интервала, хотя можно задать и через расширенные настройки. Кому как удобнее.

Отзыв (Testimonial)
Можно использовать как конкретные слова своих клиентов (которым всё-равно верят, что бы кто ни говорил), так и просто как вывод некоторой цитаты по теме статьи.



Сейчас речь пойдет о 3 элементах, которые, по сути, используются для одних и тех же вещей. А именно, для группировки некоторого текста в небольшой аккуратный блок. Это помогает даже на лендингах и полулендингах создавать блок с SEO текстом. А заодно и закрыть коммерческую задачу.

Вкладки (Tabs)
Вкладки хорошо использовать для группировки ответов на вопросы по темам или разбивать свой прайс по отдельным видам услуг. Внутри каждой вкладки находится полноценный текстовый редактор, так что при наполнении мы практически ничем не ограничены.
В качестве примера разобью свои статьи по темам и оставлю на них ссылки. Переходите и читайте, если будет интересно.

Аккордеон (Accordion)
По большому счету, это те же вкладки, только горизонтально. Так же можно использовать для объединения какого-то однотипного текста или как оглавление. Давайте тоже оставлю тут ссылки на свои статьи. И вам может быть полезно и мне для SEO хорошо.
Рубрика, в которой я показываю, что советы из книг XX века работают и в век интернета.
- Зиг Зиглар «Секреты заключения сделок»

Спойлер (Toogle)
Элемент, который лучше всего использовать для ответов на частые вопросы. Тот самый блок FAQ (или по-русски ЧаВо).
Связано это с тем, что в отличие от аккордеона, при открытии нового спойлера, предыдущий не закрывается. Поэтому, если ваши ответы связаны друг с другом, то человек сможет видеть и предыдущий ответ, и нынешний. В итоге он получает всю информацию сразу и не нервничает.
Чтобы понять, что это не просто мои выдумки, представьте 2 книги: у одной выноски расположены внизу страницы, а у другой в конце книги. Что вы будете спокойнее читать: первую книгу, где достаточно спустить глаза вниз и прочитать пояснение или каждый раз открывать конец книги для этого?
Копирайтинг — это разработка коммерческих текстов для решения задач бизнеса. Причем желательно, чтобы эти результаты можно было измерить, сделать на их основе выводе и коррекцию дальнейших действий.
Для того, чтобы стать профессиональным копирайтером Вам надо:
- Уметь продавать продукты своих клиентов через текст, а не просто информировать;
- Знать и уметь применять основы маркетинга;
- Понимать психологию поведения и влияния на людей;
- Знать основы того языка, на котором он пишет.
Как видите, умение писать правильно — это только последний пункт основных навыков. Первые три гораздо важнее, так как гораздо важнее как мы продаем, а не как грамотно мы пишем. Для последнего есть корректоры, если что.
Нет, не является.
Первая причина, потому что райтер с биржи не будет развиваться в тех 3 главных навыках, о которых я написал выше. И это логично. Ведь из-за той цены, что платят на биржах, райтеру надо брать количеством, а не качеством. А если человек делает качественную работу за бесценок, то у него явно что-то не так с самооценкой.
Вторая причина, потому что человек с биржи не работает напрямую с бизнесом. Он работает с перекупщиками или с теми, кто хочет сэкономить. И этим людям не выгодно, чтобы человек развивался в профессии. Ведь тогда он захочет получать больше денег, которые они не готовы платить, и придется искать новых исполнителей.
Иконки соцсетей (Social Icons)
Тут тоже всё можно понять из названия элемента. Позволяет выбрать иконку соцсетей из коллекции FontAwesome, оформить её в форме квадрата, круга или скругленного квадрата и назначить ссылку на нужную страницу, канал, сообщество и так далее.
В качестве примера я оставлю ссылки на свои соцсети. Подписывайтесь, если еще не.

Прогресс (Progress Bar)
Этот элемент часто используют для демонстрации своего опыта. И это мне абсолютно не понятно.
Как можно изучить копирайтинг на 90%, веб-дизайн на 50%, а элементор фри на 63%? Разве вообще опыт можно оценивать в процентах? Ведь каждая новая задача может поставить перед тобой новые вопросы, которые надо будет изучить и решить. Понятно, что при этом ты будешь знать немного больше, но как понять, сколько это в процентах? Разве существуют вообще 100% знания в какой-то теме?
Поэтому, как по мне, лучше всего использовать этот элемент в тех случаях, когда ты точно знаешь где конец и как много ты прошел до него. Как пример, вот шкала этой статьи.

SoundCloud плеер (SoundCloud)
Хотите добавить на свой сайт музыки? SoundCloud вам в помощь. Если кто не знает, то это интернет — портал, где можно бесплатно слушать музыку совершенно без ограничений, платная только загрузка своих треков.
Так что просто копируете ссылку на нужную песню и вставляете ее в этом элементе. После чего снова же через элемент настраиваете отображение. Всё.
Как вставить музыку на WordPress сайт с других сервисов я покажу в блоке про элемент HTML-код (он чуть ниже).

Шорткод (Shortcode)
Шорткод в WordPress — это короткий код, который используется при создании страницы или статьи и который потом преобразуется в php код при выводе страницы. Пример показывать не буду, потому что вы увидите не шорткод, а тот код, который он вызывает. Хотя, рекламный баннер ниже выведен именно с помощью шорткода.
Просто знайте, что шорткоды выглядят следующим образом [shortcode]. То есть внутри квадратных скобок есть ключевое слово, которое вызывает нужную функцию из файла functions.php, а также необходимые параметры (если есть). Согласитесь, гораздо удобнее написать это, нежели тот кусок кода, который он вызывает.

HTML-код (HTML)
Позволяет вывести любой html код. Если же код вставить просто в текстовый редактор, то он работать не будет. По-крайней мере, если его вставить в текстовом редакторе на вкладке «Визуально». Если через вкладку «Текст», то там html код будет работать.
В качестве демонстрации я вставлю html код песни с Яндекс.Музыки, которая служит ответом на шараду из 10 пункта про иконку. Но не торопитесь листать страницу вверх, чтобы убедиться, что в шараде была загадана именно эта песня. Это можно сделать быстрее. Просто прочитайте про следующий элемент.
И да, заранее извиняюсь, если эта песня засядет у Вас в голове. Я не специально)

Якорь меню (Menu Anchor)
Якорь — это некое место на странице со своим уникальным идентификатором (ID), к которому мы можем обратиться по ссылке. Оглавление в начале страницы работает именно по такому принципу. Каждому заголовку в статье задается свой уникальный якорь и потом собирается в одном месте все ссылки на них.
В качестве примера я разместил якорь в пункте с шарадой и по кнопке вы можете переместиться сразу туда.

Сайдбар (Sidebar)
В общем понимании, сайдбар — это боковая колонка, слева или справа от основного текста страницы. Если же говорить конкретно про WordPress, то тут сайдбар — это любое место на сайте, в котором выводятся различные виджеты (в WordPress так называется то, в Elementor Free является элементами)
В моей теме пока нет сайдбаров, поэтому я не смогу показать пример работы этого элемента. Но как только я решу их добавить, то выведу их и сюда.

Предупреждение (Alert)
Элемент «Предупреждение» выводит цветной блок с заголовком и текстом, который можно скрыть. Причем кнопку скрытия блока можно не отображать и тогда этот блок просто будет выделяться на фоне всего остального текста.

Текст по контуру (Text Path)
Текст по контуру, как можно понять из названия, позволяет вывести некий текст по контуру SVG изображения. Из предустановленных есть волна (на примере ниже), полукруг, круг, овал, спираль и наклонная прямая линия. Кроме того можно загрузить своё SVG изображение, по контуру которого будет идти текст.
Из настроек хочу еще выделить то, что можно показывать контур, по которому расположен текст, а можно не показывать. Тут всё зависит от наших задач.
В заключение
Как видите, даже в бесплатной версии Elementor Free есть практически все необходимые инструменты, чтобы создать свой собственный сайт на WordPress.
А с помощью платной версии можно сделать еще больше. Например, в PRO версии есть конструктор тем, через который можно создать собственную шапку и подвал сайта, собственный дизайн какой-то страницы, блога или отдельных записей. В общем, сделать со своим сайтом на вордпресс всё, что угодно. И вообще без знания программирования. Это ли не будущее?!))
P.S. Это вторая статья про Elementor и снова более 2,5 тысяч слов. Надеюсь, вы не сильно устали и статья оказалась вам полезна. Если так, то поставьте ей оценку ниже или поделитесь ею с друзьями 😉
P.P.S. В мае 2020 года, уже после выхода этой статьи, мой наставник Даниил Шардаков попросил собрать в Elementor Free главную страницу и страницу Landing Page. Нужно это было для того, чтобы показать ученикам его бесплатного YouTube курса про прототипы, как могут выглядеть эти страницы на сайте, а не просто в голом прототипе. Что из этого получилось вы можете посмотреть по ссылкам ниже. Там же будет ссылка и на его курс.