Видео версия статьи
Прежде чем рассказать об элементе Внутренняя секция в Elementor, надо разобраться со структурой самих страниц. Иначе просто будет не понятно, для чего этот элемент вообще нужен.

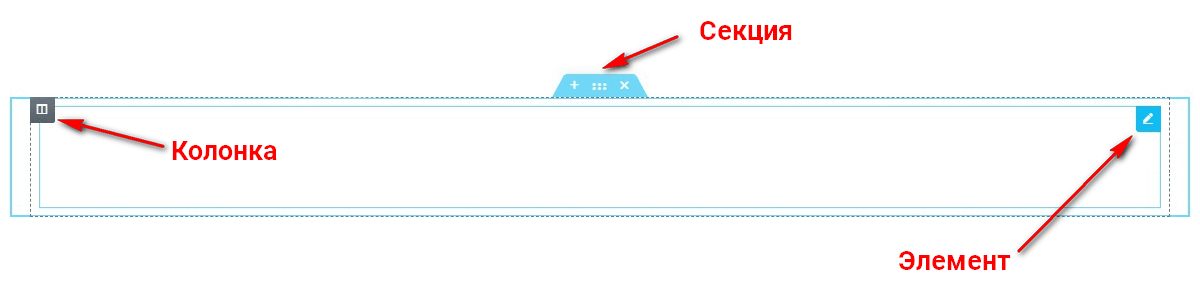
Секция в Elementor — это самый главный объект в структуре страницы. В одной секции может быть до 10 колонок, а в каждой колонке неограниченное число элементов. Помещать элемент напрямую в секцию нельзя, так как он в любом случае создаст колонку. Поэтому секцию лучше использовать для объединения каких-то связанных элементов.
Например, текст до рисунка выше, сам рисунок и этот текст находятся в одной секции и в одной колонке. Это помогает снизить количество кода на странице и, как следствие, скорость её загрузки. А это уже, в свою очередь, хорошо отражается на позициях конкретной страницы в поиске Google и Яндекс.
Так вот, внутренняя секция в Elementor нужна для того, чтобы в колонке создать секцию с колонками и элементами. Иначе просто не разместить несколько элементов в линию (на больших экранах).
Если вы так же любите метафоры, как и я, то главная секция — это многоквартирный дом. Колонка — это подъезд, а элемент — это этаж. Так вот, по задумке архитектора, в каждом подъезде на одном этаже может находиться только одна квартира. Но если мы хотим устроить перепланировку и разделить этаж на несколько квартир, то для этого нам как раз и нужна внутренняя секция.
Пример внутренней секции в Elementor
Сайт же у меня построен на элементоре, так что сразу же и покажу что такое внутренняя секция.
Сейчас вы читаете текст, который находится в элементе «Текст». В колонке слева (или сверху, если вы с телефона) находится элемент «Заголовок». Как видите, все они одиноки на своем «этаже».
А ниже я разместил внутреннюю секцию, чтобы поместить в неё 2 кнопки. Ну а что такое 2 кнопки? Это выбор. И первая ассоциация с выбором у меня — это матрица. Вот давайте реализуем это и перейдем уже к настройкам.
Настройки макета внутренней секции
Давайте посмотрим, какие настройки имеет внутренняя секция в Elementor. Кстати, блоки ниже созданы именно с ее помощью. Это еще одна частая причина использования внутренней секции: объединение нескольких колонок под одним заголовком.

Макет
Ширина макета
Здесь мы можем изменить размеры секции в Elementor. Ширина макета может быть либо ограниченная (то есть заданная вручную в поле ниже), либо растягиваться на всю ширину колонки.
Отступы колонок
Настройка, отвечающая за внешние отступы колонок от границ секции и друг от друга (свойство margin в CSS).
Высота
Задает высоту внутренней секции. По умолчанию высота определяется высотой всех элементов внутри, но можно задать минимальную высоту секции. Тогда она будет занимать нужное вам место на странице, даже если в ней один элемент.
Вертикальное выравнивание
Выравнивает элементы внутри секции по высоте. Например, вы задали высоту секции 500px, а внутри разместили только по одной кнопке. С помощью этой настройки вы можете выровнять кнопки по верхнему краю, по середине и по низу. Если же у вас несколько элементов в колонке, то можно задать им равное расстояние по высоте между собой.
Overflow
Указываем, нужно ли добавлять полосы прокрутки у секции, если содержимое внутри неё не влезает в размеры секции.
HTML - тег
Задаем, в какой тег будет обернут наша секция. По умолчанию используется div, но если вы хотите привязать секцию к шапке сайта (header), подвалу (footer), главной части сайт (main), статье (article), раздел страницы (section), боковой колонке или сайдбару (aside) и навигации (nav).

Структура
Структура задает распределение места между колонками в секции в процентах. По умолчанию стоит равное распределение, то есть 50 на 50 (для двух колонок), 33х33х33 (для трех колонок) и так далее. Но можно использовать предустановленные. Например, у этой секции 33% ушло на колонку с картинкой и 66% на колонку с текстом.
Если вам нужны другие размеры колонок, то надо зайти в настройки нужной колонки и задать ширину там. Причем ширину можно задать только у одной колонки, остальные используют всё оставшееся место. То есть если у вас будет 10 колонок (максимальное количество колонок в секции) и 1 колонке вы зададите 50%, то остальные 9 колонок распределят между собой оставшиеся 50%. За 100% выйти не получится.
Стиль внутренней секции
На вкладке «Стиль» мы можем настроить внешний вид внутренней секции, указав для неё фон, цвет границ и шрифтов, наличие тени и разделители. Для наглядности, в каждой секции будут применяться те настройки стиля, о которых в них рассказывается.

Фон
Фон у секции можно задать классический (один цвет или изображение), градиентный (2 цвета), видео или слайдшоу. Давайте разберем каждый подробнее.

Классический фон секции
Цвет
Устанавливает на фон либо один из глобальных цветов (значок глобуса), либо тот, который вы сами выберете из палитры.
Изображение
В качестве фона устанавливается любое изображение из галереи. После выбора изображения появляются еще 4 настройки:
- Позиция. Здесь мы можем выбрать по какой части нашей секции будет центрироваться изображение.
- Привязка. Выбираем, как будет вести себя фоновое изображение при прокрутке страницы. Следовать вместе с содержимым секции или содержимое будет двигаться по изображению (эффект параллакса)
- Повтор. Если изображение по размеру меньше секции, то по умолчанию оно будет повторяться, чтобы заполнить всю секцию. Тут можно это изменить.
- Размер. Если же изображение больше секции, то часть картинки будет обрезаться. Здесь можно это исправить.
Эффект прокрутки
Здесь мы можем выбрать, как будет вести себя наш фон при прокрутке страницы. Если на фоне у нас цвет, то виден будет только эффект прозрачности.
Если же изображение, то будут видны все эффекты. Например, можно сделать так, что при прокрутке страницы вниз фон будет двигаться влево. Или увеличиваться в размерах.
Эффект мыши
Эффект мыши позволяет настроить движение фона за движением мышки. То есть когда мы наводим курсор мыши на нашу секцию, то изображение будет либо следовать за ним, либо от него.

Градиентный фон секции
Цвет и Второй цвет
Аналогично установке цвета в классическом фоне. Выбираем из каких двух цветов будет состоять наш градиент.
Положение
Суть градиента заключается в плавном переходе из одного цвета в другой. Так вот здесь мы выбираем положение каждого из цветов, где 0 — это крайняя левая точка, а 100 — крайняя правая. Таким образом, передвигая крайние точки, мы можем изменить плавность перехода и сделать в градиенте больше одного или другого цвета.
Тип - Линейный. Угол
Линейный тип градиента определяется прямой линией, по которой идет переход из одного цвета в другой. В зависимости от угла этой линии, будет меняться и сам градиент. Угол можно изменить в поле ниже
Приведу пример. Если в точке 0 у нас красный цвет, а в точке 100 — белый, то при угле в 180 градусов, цвета поменяются местами.
Тип - радиальный. Позиция
При радиальном градиенте цвета выходят из одной точки круга и, в зависимости от положения каждого из цветов, меняется радиус заполняемости каждого цвета.
В поле «Позиция» можем назначить откуда именно будут исходить наши цвета.

Видео на фон в секции Elementor
Ссылка на видео
Сюда вставляем ссылку на видео с YouTube, Vimeo или с собственного сайта. Последний вариант не рекомендую, так как место на хостинге, где находится ваш сайт, ограничено, а на ютубе нет.
Если же вы не хотите, чтоб ваше видео было в свободном доступе для всех, то просто поставьте для него «Доступ по ссылке».
Время начала и Время окончания
Указываем, с какой и по какую секунду видео будет играть.
Проиграть единожды и Проиграть на мобильных
Указываем, проиграть видео 1 раз или чтоб оно играло по кругу. Также указываем, будет ли видео на фоне играть на мобильных устройствах.
Режим конфиденциальности
Когда включен этот режим, то YouTube не получает информацию о просмотрах и пользователях с вашего сайта.
Резервный фон
Если видео по каким-то причинам не загрузилось, то посетитель увидит эту картинку, а не сообщение об ошибке.

Слайд-шоу на фоне
Изображения
Выбираем изображения, которые будут сменять друг друга.
Зациклить листание
Настройка, отвечающая за то, будут ли наши изображения крутиться по кругу или сменятся только один раз.
Длительность
Указываем в миллисекундах, как долго будет показываться каждый слайд с изображением. 1 секунда равна 1000 миллисекунд.
Переход и Длительность перехода
Настройки анимации, в которых выбираем, как именно будут меняться слайды и сколько эта смена будет длиться.
Размер фона и Положение фона
Настройки самих изображений в секции. Определяем, будут ли изображения помещаться в нашу секцию полностью или будут обрезаться. А также по какой точке секции будет происходит центрирование изображений.
Эффект Кена Бернса
Эффект, при котором статичные изображения начинают двигаться либо от нас, либо к нам. То есть будут они увеличиваться или уменьшаться.
Вкладку «Наведение» отдельно разбирать не буду, так как там те же самые настройки, что и у классического и градиентного фонов. Единственное, появляется поле «Длительность перехода», где указываются секунды.
Эти настройки срабатывают, когда мы наводим мышку на нашу секцию. Наведите её на этот блок текста и увидите, как один цвет сменяет другой в течение 2 секунд.

Перекрытие фона
Перекрытие фона — это некий слой, который лежит поверх основного фона с определенным уровнем прозрачности. Настройки тут такие же, как у классического и градиентного фона, так что повторяться не буду. Приведу лишь пример.
Допустим, у нас на сайте все заголовки белого цвета, а на фоне мы хотим установить какую-то светлую картинку. Так вот, для того, чтобы текст можно было прочитать, мы в качестве перекрытия выбираем черный цвет с прозрачность 0,5. И всё. Больше не надо открывать фотошоп, чтобы затемнять изображение там.

Граница
Внутренняя секция в Elementor может быть обрамлена границей. Обычной, без таежного романа.
Тип границы
В качестве границы может быть обычная линия, двойная, точечный и штриховой пунктир, а также выпуклая граница. После выбора типа, у нас появляются настройки толщины границы и её цвета.
В настройках толщины можно сделать границу не по всему периметру, а только по некоторым сторонам. Для этого нажмите на иконку цепи, чтобы разъединить значения между собой и меняйте значения в нужных полях.
Скругление углов
Здесь мы можем задать, чтобы углы нашей границы были не такие прямые. Угол задается в пикселях или в процентах. Также можно скруглить не все углы, а только какие-то определенные. Для этого просто деактивируйте кнопку с цепью.
Тень объекта
Также выделить визуально нашу секцию мы можем с помощью тени. Для активации тени нажмите на иконку карандаша и укажите цвет тени, её смещение, степень размытия и размаха, а также будет эта тень внешняя или внутренняя.

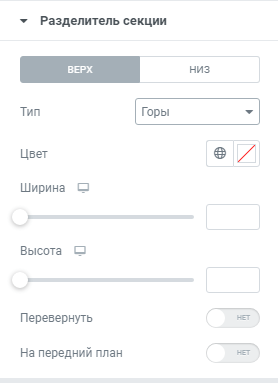
Разделитель секции
Разделитель секции добавляет своеобразные виньетки вверху и внизу самой секции. Помогает визуально отделить секции друг от друга или привлечь внимание к какой-то конкретной.
Тип и Цвет
Выбираем какой именно разделитель будет отображаться: Горы, капли, различные наклоны и так далее. Ну и настраиваем цвет разделителя.
Ширина и Высота
Указываем ширину и высоту разделителя. Причем у некоторых типов есть только один из этих значений.
Перевернуть
Переворачивает разделитель на 180 градусов. Например, если мы хотим, чтобы наклонный разделитель шел не слева направо, а наоборот, то надо включить эту настройку.
На передний план
По умолчанию, разделитель находится на фоне элементов в секции. Если же мы хотим, чтобы разделитель был поверх этих элементов, то включаем настройку.

Типографика
Настройки выравнивания и цвета текста в конкретной секции.
Как видите, цвет заголовка я поменял, а вот цвет текста, почему-то, не меняется. Цвет ссылки и цвет ссылки при наведении работают не только когда ссылка текстовая, но и когда в секции есть кнопки. Ведь кнопки — это те же ссылки, просто красиво оформленные.




Очень понятно сделано, сразу с примерами на странице
Абсолютно согласен! Андрей много полезного очень понятно объясняет по Элементору! Спасибо тебе, Андрей!
Спасибо, Андрей, еще раз! Снова твой сайт помог вспомнить о том, как делать внутренние секции. Кстати, Андрей, у вас не работают пункты подменю в меню «Мои услуги» в подвале. Возможно, захотите подправить 🙂
тут добавляется container а не section