Эта статья устарела
В 2016 году я написал статью «Как создать главную страницу на WordPress на чистом PHP», которая сейчас уже потеряла свою актуальность. Да и для фрилансеров она была очень сложной. Связано это с тем, что даже из сайта на WordPress можно создать конструктор (типа Tilda) и делать страницы без знания HTML и CSS языков.
Но на старом сайте эта статья приводила мне на сайт много трафика, так что я решил её оставить. Да и для понимания логики работы вордпресса статья будет полезна. Плюс есть люди, которые не любят плагины, так как они перегружают сайт.
Чуть позже тут появится ссылка на статью о том, как создать главную на WordPress с помощью плагина Elementor. А пока что можете почитать эту статью или узнать подробнее об этом плагине в статье — Elementor для WordPress – Обзор функционала и настроек плагина
Как создать главную страницу на WordPress без плагинов: пример из практики.
Здравствуйте! Сегодня я хочу показать и рассказать Вам о том, как создать главную страницу на WordPress на чистом PHP на примере сайта моей хорошей знакомой, которая работает фотографом.
Поставленная задача: Создать собственную главную страницу для сайта на WordPress без привязки к установленному шаблону сайта.
Решение
- Создаем новый шаблон главной страницы
- Добавляем шапку и подвал
- Определяемся со структурой страницы
- Выводим цитату для вводного текста
- Отображаем портфолио
- Добавляем вывод основных услуг
- Показываем последние записи блога
- Вставляем форму обратной связи
- Оформляем каждый элемент с помощью CSS стилей
- Устанавливаем нашу страницу в качестве главной
- Наслаждаемся результатом
Итак, для начала нам надо создать отдельный шаблон главной страницы. Для этого заходим в личный кабинет хостинга, на котором расположен Ваш сайт, либо подключаемся к нему по ftp. Здесь нам надо создать новый файл, который будет отвечать за внешний вид главной страницы. Файл создается согласно иерархии шаблонов WordPress.
Иерархия шаблонов главной страницы на WordPress
Иерархия шаблонов WordPress для главной страницы следующая:
- front-page.php
- home.php
- index.php
То есть при подключении к сайту на Вордпресс сначала ищется файл front-page.php. Если его нет, то ищется файл home.php. Если нет и его, то берется файл index.php.
Таким образом создать шаблон главной страницы можно тремя способами:
- Создать файл front-page.php, если его нет в установленной на сайте теме, и работать уже только с ним.
- Создать файл home.php, если его нет, и делать все манипуляции с ним.
- Править исходный файл index.php
Я выбрал второй способ, так как изменения я буду вносить постепенно. А это исключает первый способ, тк при создании пустой страницы front-page.php сайт автоматически будет открываться пустым. Плюс я хочу сохранить исходный шаблон главной страницы WordPress, поэтому редактировать файл index.php тоже не вариант.
Если же вам надо внести только мелкие правки, то можете смело редактировать файл index.php или файл, отвечающий в вашей теме за главную страницу.
Для редактирования не обязательно заходить на хостинг. Достаточно зайти в панель администратора вашего сайта -> Внешний вид -> Редактор и выбрать нужный файл в списке справа. Чуть ниже я покажу как это выглядит, когда создам свой шаблон.
И еще, не обязательно называть файл именно home.php. Это просто имя файла, по которому в сами сможете понять, за что он отвечает. Главное, чтобы имя файла было на латинице. Я, например, свой файл назвал mainpage.php
Создаем свой шаблон главной страницы
Но вернемся к созданию файла. Его надо создать на хостинге в папке с установленной у вас на сайте темой. Чаще всего эта папка располагается по адресу:
/public_html/wp-content/themes/название_темы/
Не забудьте указать расширение файла .PHP Это нужно для того, чтобы php код внутри файла правильно работал.
После того, как Вы создали файл, откройте его и впишите следующий код:
<?php
/**
* Template Name: Главная страница
*/
?>
Должно получиться так:

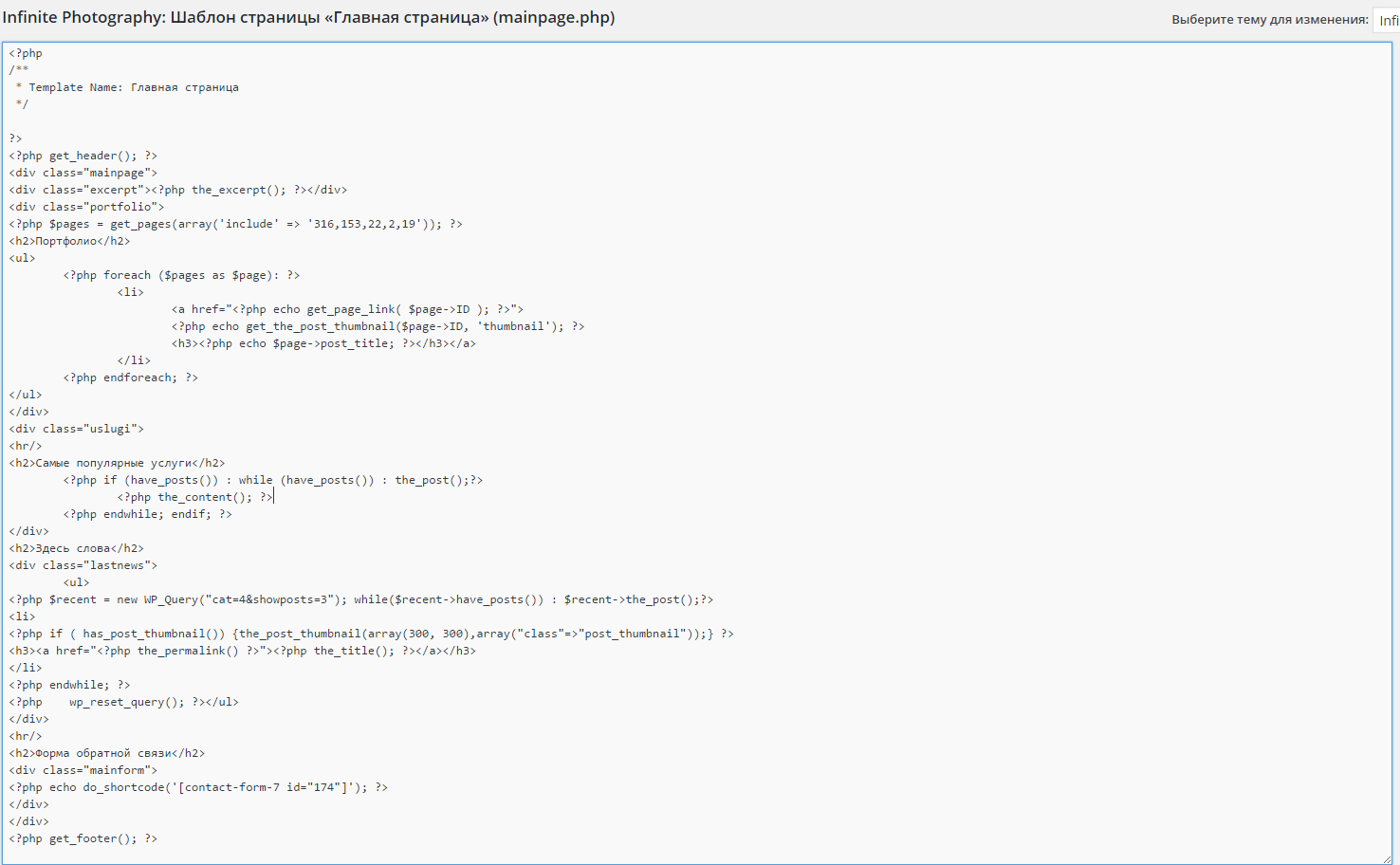
Сохраняем и идем в админку сайта. А именно во вкладку «Внешний вид -> Редактор», где мы видим наш шаблон, который называется «Шаблон страницы: Главная страница»

Добавляем шапку и подвал в шаблон
Теперь нам надо добавить в шаблон шапку и подвал страницы.
Шапка сайта (header) и подвал сайта (footer) нужны для того, чтобы страница имела цельный вид. Можно сказать, что это эдакие кавычки для страниц. Чаще всего они используются одни и те же для всего сайта. Меняется только то, что между ними.
Для того, чтобы добавить шапку сайта, нам надо в созданном шаблоне вписать такую строчку:
<?php get_header(); ?>
Этот код подключает к нашей страницы весь код из файла header.php, который и отвечает за шапку сайта.
Аналогично же подключаем и подвал сайта. Для этого ниже пишем вот такую строчку:
<?php get_footer(); ?>
Этот код подключает к нашему шаблону код из файла footer.php, отвечающий за подвал.
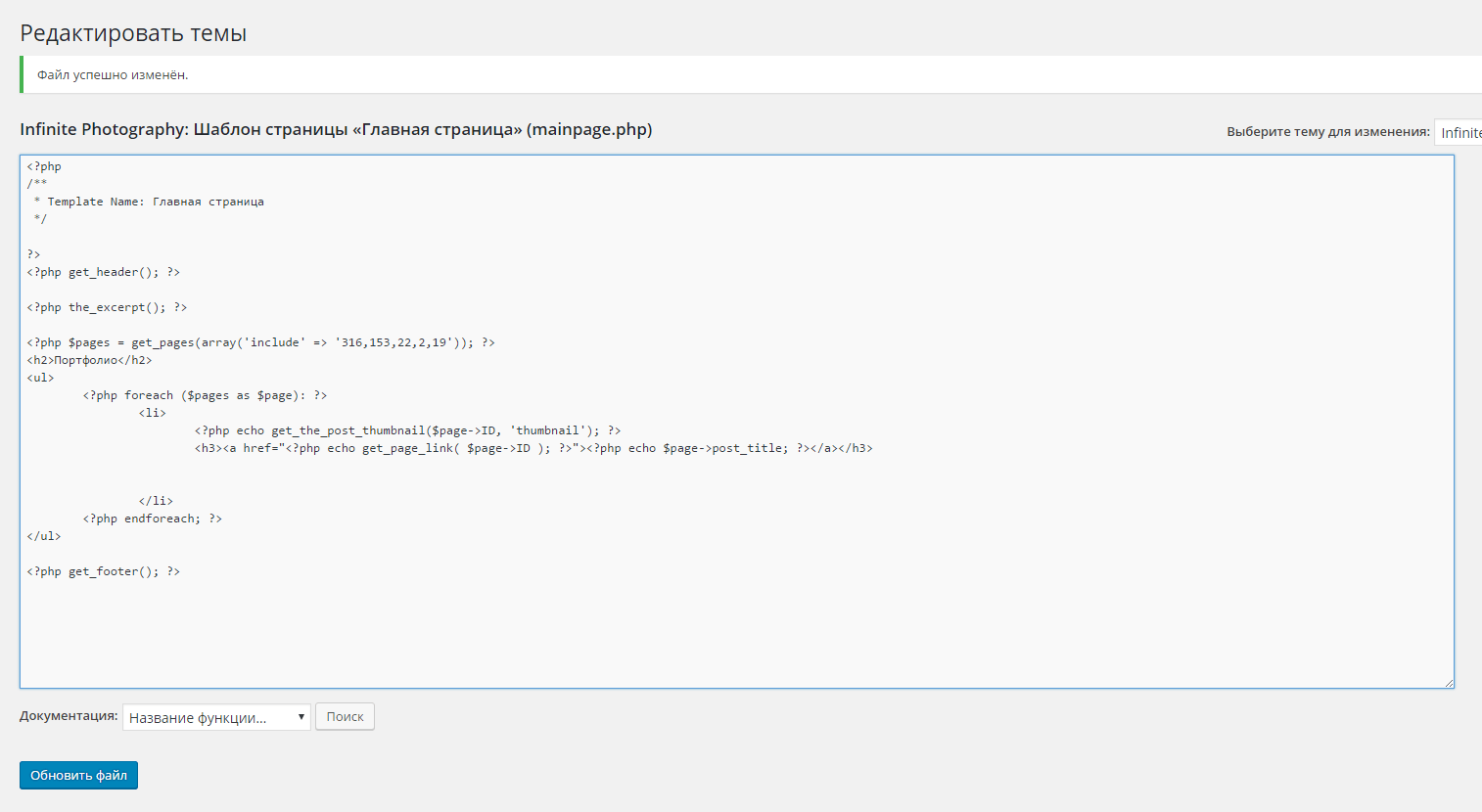
В итоге у нас получается такой шаблон

Определяемся со структурой нашей страницы
Теперь переходим к основному содержанию страницы. Но перед тем как создать главную страницу на WordPress, надо определиться с тем, что на ней будет расположено. В моем шаблоне будет не сплошной текст, а текст, разделенный выводом постов из разных категорий. Поэтому я я решил составить следующую структуру:
- Сначала выводится цитата, то есть небольшой кусок текста. В нашем случае это будет приветственный текст.
- Далее следует портфолио, чтобы показать нашего фотографа лицом.
- Потом услуги, на которые делается ставка. Это и будет основной текст страницы
- Блок с последними записями блога, которые так же будут выводиться автоматически.
- И в конце выводим форму обратной связи
Приступим
Добавляем вывод отрывка в шаблоне
Первым делом нам надо добавить вывод отрывка (раньше этот блок назывался цитатой, так что не обращайте внимание на скриншоты). Делается это с помощью вот такой строчки:
<?php the_excerpt(); ?>

Если Вы хотите сразу видеть результат Ваших действий, то создавайте новую страницу и слева, в атрибутах страницы, выбирайте шаблон “Главная страница”. После этого сохраняете страницу и можно уже смотреть результат.
Можно, конечно, и опубликовать эту страницу, но я этого не делаю, так как опубликованную страницу поисковики уже могут индексировать и добавлять к себе в поиск. И пусть это происходит не сразу, но зачем Вам, чтобы в поиске была тестовая страница?)
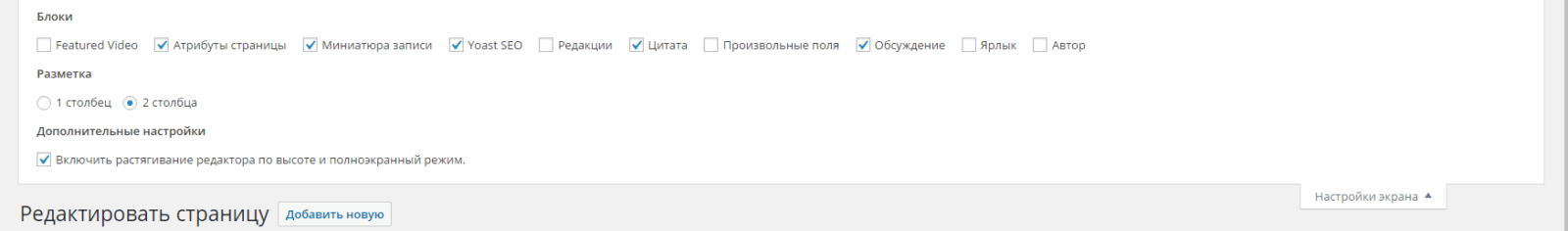
Теперь нам надо проверить, как выводится наш отрывок и выводится ли он вообще. Для этого переходим на только что созданную страницу и сбоку ищем блок “Цитата”. После чего пишем туда свой текст и сохраняем страницу.

Если этого блока нет, то надо подняться вверх страницы и найти там “Настройки экрана”. После чего нажать на нее и поставить галочку возле пункта “Цитата”. Теперь блок с цитатой у Вас появился.

function my_custom_init() {
add_post_type_support( 'page', 'excerpt' );
}
add_action('init', 'my_custom_init');

Сохраняем файл, возвращаемся на редактируемую страницу и видим, что это блок появился. Если нет, то ставим галочку в “Настройках экрана” вверху страницы.
Выводим портфолио
Вывод портфолио ничто иное, как вывод определенных страниц. Поэтому мы используем такой код:
<?php $pages = get_pages(array('include' => ‘316,153,22,2,11,19’)); ?>
<ul>
<?php foreach ($pages as $page): ?>
<li>
<?php echo get_the_post_thumbnail($page->ID, 'thumbnail'); ?>
<h3><a href="<?php echo get_page_link( $page->ID ); ?>"><?php echo $page->post_title; ?></a></h3>
</li>
<?php endforeach; ?>
</ul>
В этом коде
?php $pages = get_pages(array('include' => ‘316,153,22,2,11,19’)); ?>
Переменной $pages присваиваем функцию get_pages, которая отвечает за вывод страниц, а саму функцию заставляем показывать только страницы с определенным ID
<ul> ... </ul>
Начало и конец списка страниц, которые мы выводим.
<?php foreach ($pages as $page): ?>
функция, которая отвечает за перебор массивов, которые мы опишем ниже.
<li> ... </li>
Начало и конец пункта списка.
<?php echo get_the_post_thumbnail($page->ID, 'thumbnail'); ?>
функция, отвечающая за вывод миниатюры страницы.
<h3><a href="<?php echo get_page_link( $page->ID ); ?>"><?php echo $page->post_title; ?></a></h3>
Вывод заголовка страницы размером H3 и ссылкой на неё.
<?php endforeach; ?>
заканчиваем перебирать массивы одного пункта списка и переходим к следующему. Перебор осуществляется по всем указанным ID

Пока что оформлять ничего не будем, поэтому просто сохраняем шаблон и обновляем нашу тестовую страницу.

Добавляем основной текст страницы
Теперь нам надо, чтобы шаблон выводил наш основной текст, который мы пишем в главном блоке страницы. В моем случае вот этот:

Для этого нам в шаблоне надо добавить вот такой код:
<?php if (have_posts()) : while (have_posts()) : the_post();?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
В этом коде:
<?php if (have_posts()) : while (have_posts()) : the_post();?>
Проверяем есть ли вообще запись и пока есть, считывает текст из записи.
<?php the_content(); ?>
Выводим весь текст из записи
<?php endwhile; endif; ?>
Закрываем циклы Если(IF) и Пока (WHILE), открытые в первой строке.

Причем если вставить только вторую строчку кода, то она ничего не выведет, потому что не будет знать что вообще выводить.
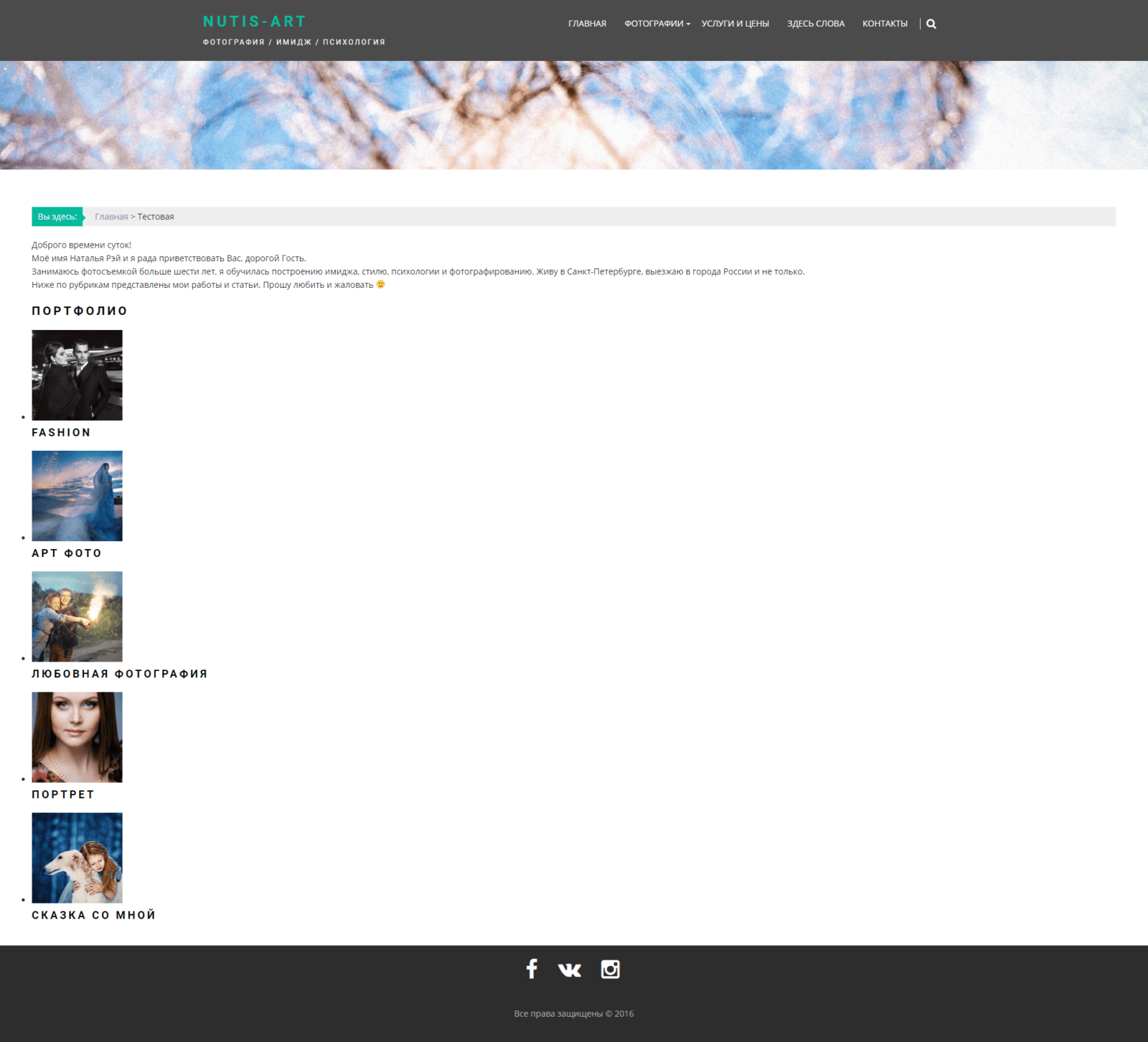
И в итоге наша страница сейчас выглядит так:

Выводим последние записи блога
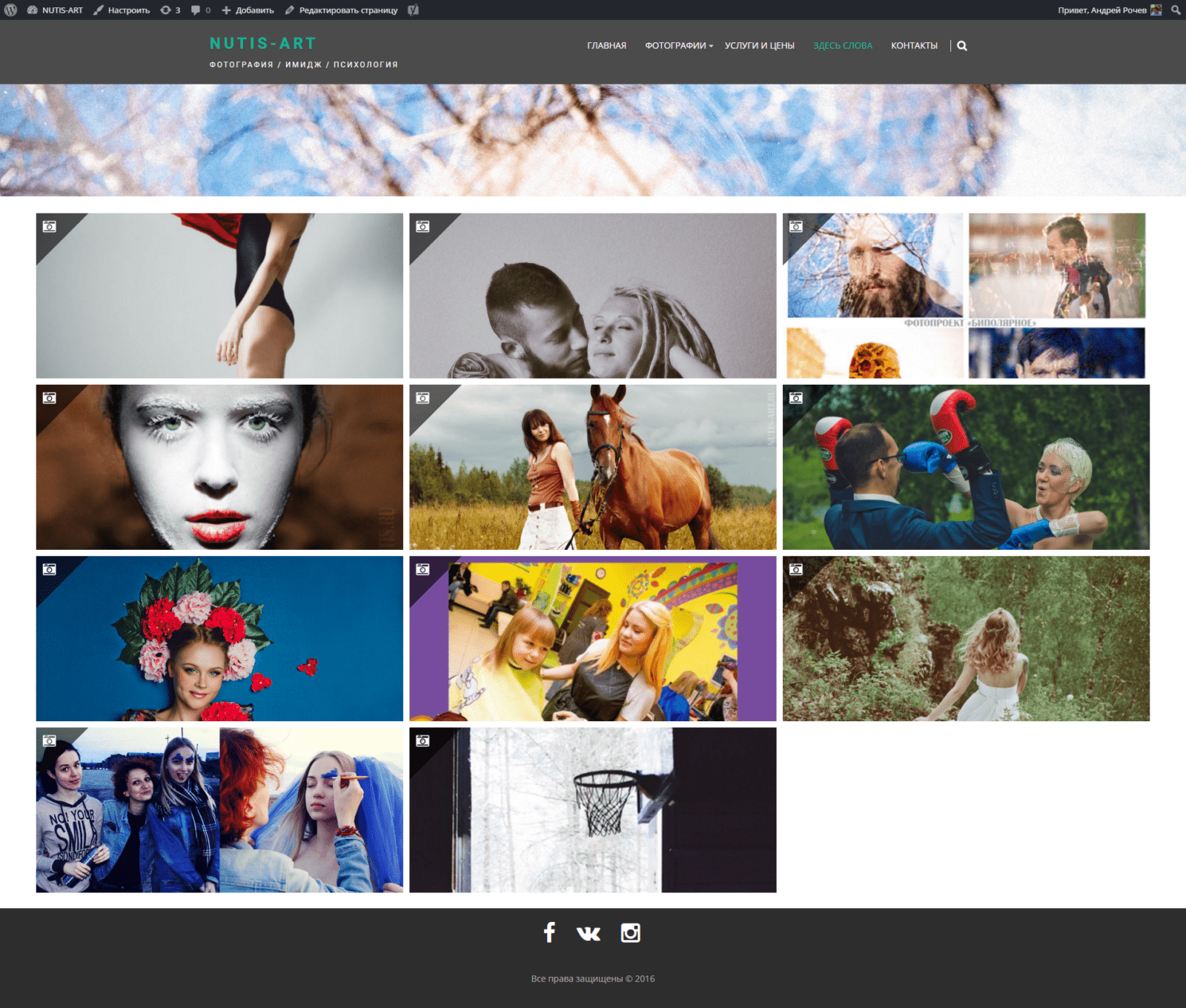
В установленной на сайте теме записи блога отображаются вот так:

Из-за этого, в принципе, тогда и был выбран именно этот шаблон. Ведь у нас сайт фотографа и главное на нем— это его фотографии.
Но заказчик решил, что на главной странице записи блога будут отображаться несколько иначе. Поэтому мы не будем подключать файл, который отвечает за стандартный для данной темы вывод постов, а используем другой код. А именно:
В этом коде:
<ul>
<?php $recent = new WP_Query("cat=4&showposts=3"); while($recent->have_posts()) : $recent->the_post();?>
<li>
<?php if ( has_post_thumbnail()) {the_post_thumbnail(array(300, 300),array("class"=>"post_thumbnail"));} ?>
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
</li>
<?php endwhile; ?>
<?php wp_reset_query(); ?>
</ul>
В этом коде:
<ul> ... </ul>
Начало — конец маркированного списка (нумерованный список выводится через <ol> … </ol>
<?php $recent = new WP_Query("cat=4&showposts=3"); while($recent->have_posts()) : $recent->the_post();?>
Функция, отвечающая за вывод постов. Здесь надо обратить внимание на cat=4 (отвечает за то, из какой категории брать посты) и showposts=3 (сколько последних постов выводить)
<li> ... </li>
Начало — конец пункта списка
<?php if ( has_post_thumbnail()) {the_post_thumbnail(array(300, 300),array("class"=>"post_thumbnail"));} ?>
Вывод миниатюры записи (если она есть). (300, 300) — размеры миниатюры по большей стороне, а «class»=>«post_thumbnail» — какой класс присвоить каждой миниатюре для дальнейшей работы с ними при CSS оформлении.
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
Вывод заголовка записи с ссылкой на неё.
<?php endwhile; ?>
Заканчиваем перебор записей.
<?php wp_reset_query(); ?>
Сбрасываем все настройки цикла, чтобы они не перешли на другие циклы на этой странице.

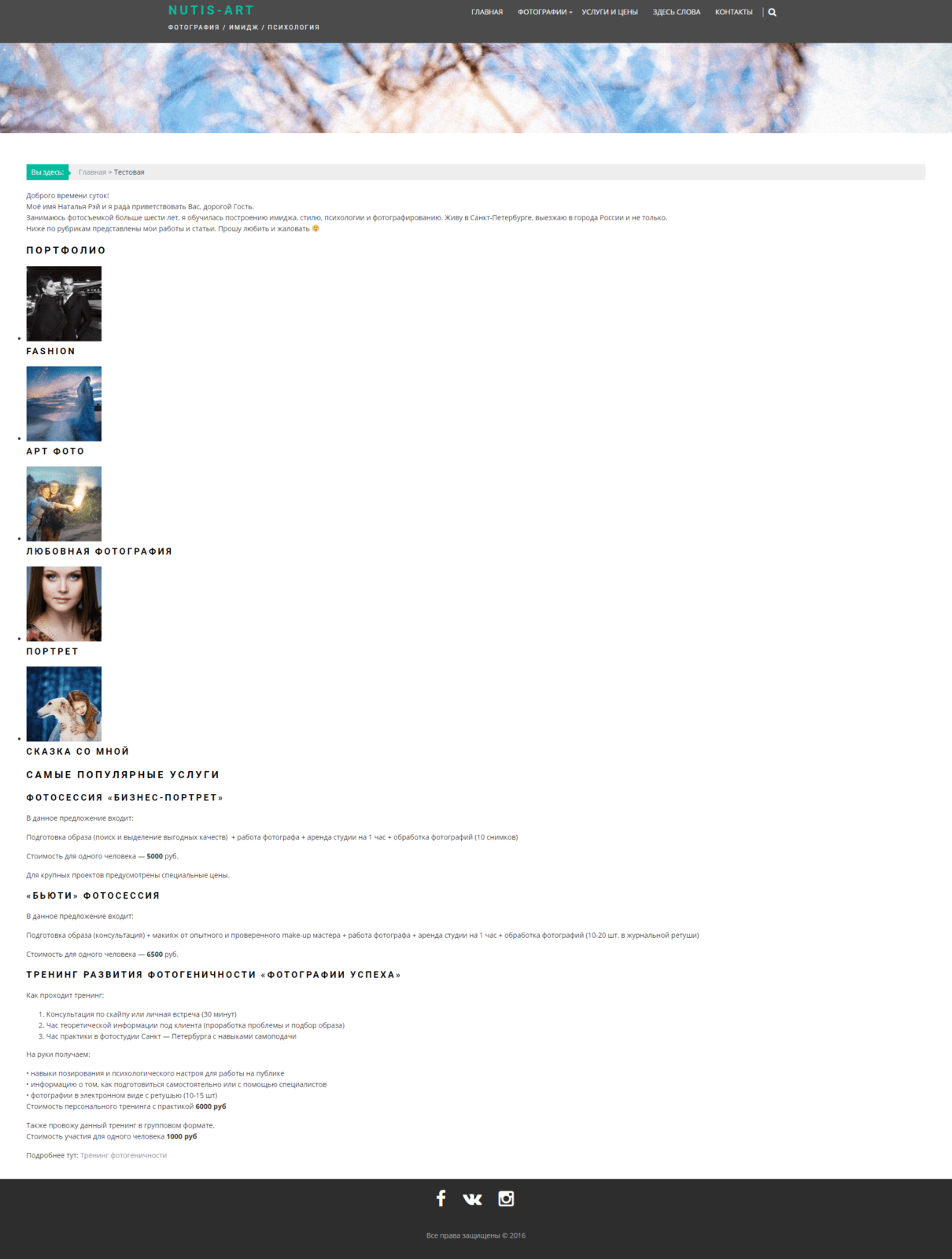
В итоге у нас получается такая страница

Вывод формы обратной связи
Осталось вывести форму обратной связи, чтобы человек знал что делать дальше.
Форма обратной связи у нас выводится через плагин Contact Form 7. Так что нам надо лишь вставить ее в наш шаблон. О том, как создавать эту форму и использовать ее я в этой статье останавливаться не буду, итак очень большой она получается, так что если Вы не знаете, как это сделать, то нажмите на название плагина в начале этого абзаца.
Итак, чтобы задействовать форму обратной связи в нашем шаблоне, нам надо написать вот такой код:
<?php echo do_shortcode('[contact-form-7 id="174"]'); ?>
В этом коде:
do_shortcode — функция, которая умеет читать шорткоды. PHP этого делать не умеет, поэтому если Вы вставите шорткод без этой функции, то он работать не будет.
(‘[contact-form-7 id=»174″]’) — сам шорткод, который надо выполнить на php странице.
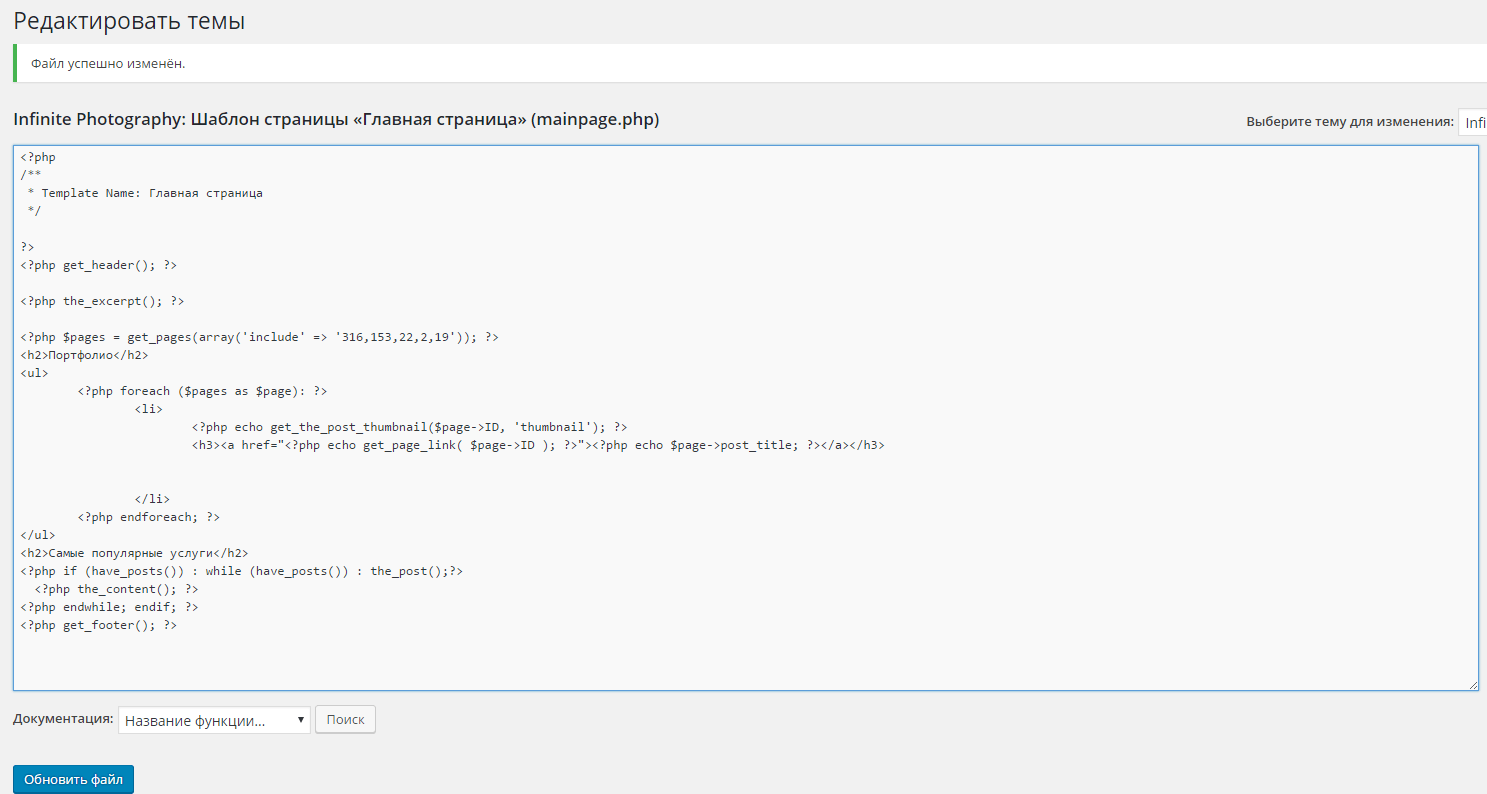
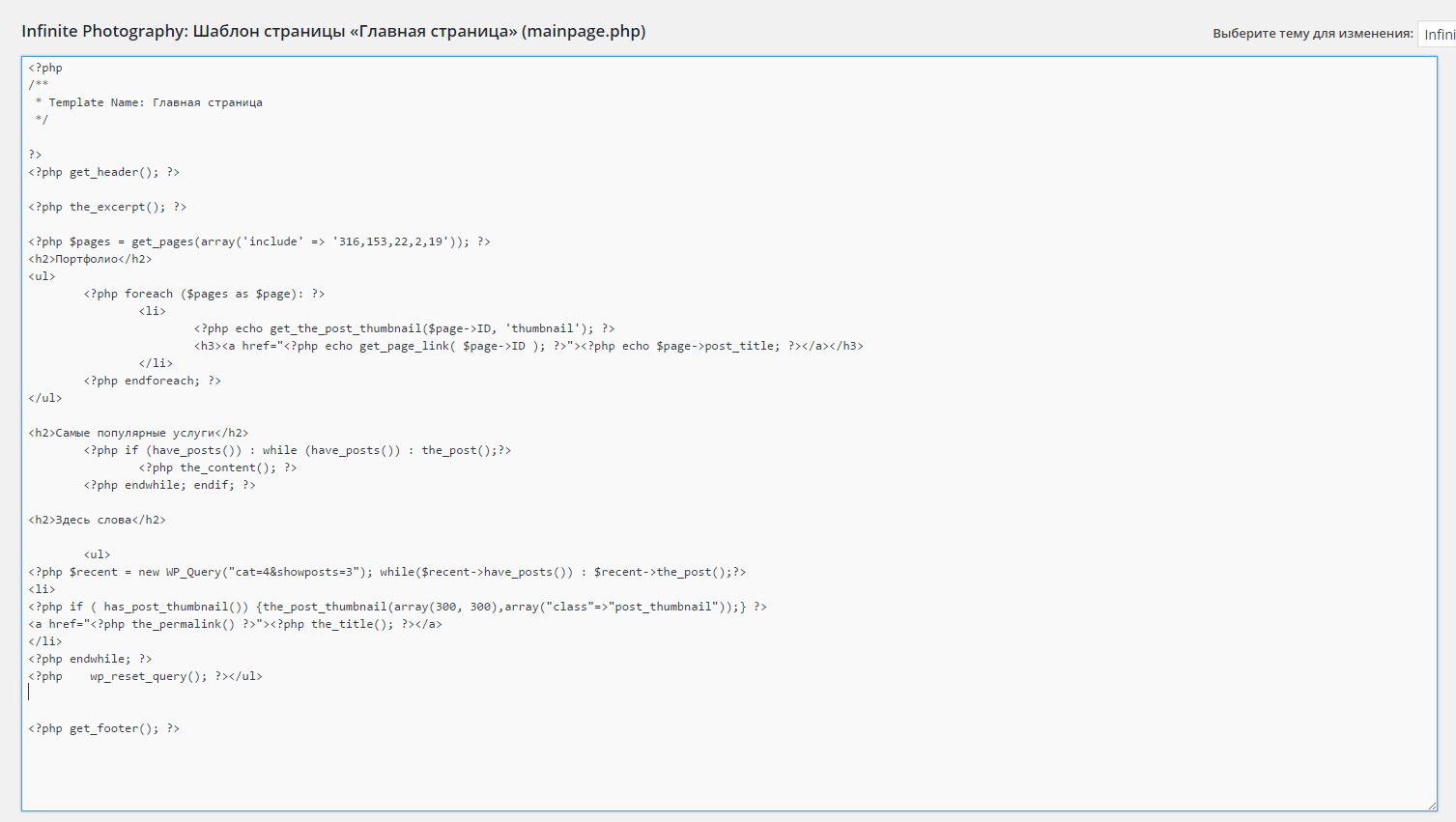
В итоге весь код нашего шаблона главной страницы выглядит вот так:
<?php
/**
* Template Name: Главная страница
*/
?>
<?php get_header(); ?>
<?php the_excerpt(); ?>
<h2>Портфолио</h2>
<?php $pages = get_pages(array('include' => ‘316,153,22,2,11,19’)); ?>
<ul>
<?php foreach ($pages as $page): ?>
<li>
<?php echo get_the_post_thumbnail($page->ID, 'thumbnail'); ?>
<h3><a href="<?php echo get_page_link( $page->ID ); ?>"><?php echo $page->post_title; ?></a></h3>
</li>
<?php endforeach; ?>
</ul>
<h2>Самые популярные услуги</h2>
<?php if (have_posts()) : while (have_posts()) : the_post();?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
<h2>Здесь слова</h2>
<ul>
<?php $recent = new WP_Query("cat=4&showposts=3"); while($recent->have_posts()) : $recent->the_post();?>
<li>
<?php if ( has_post_thumbnail()) {the_post_thumbnail(array(300, 300),array("class"=>"post_thumbnail"));} ?>
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
</li>
<?php endwhile; ?>
<?php wp_reset_query(); ?>
</ul>
<?php echo do_shortcode('[contact-form-7 id="174"]'); ?>
<?php get_footer(); ?>
А страница без оформления выглядит вот так

Оформляем страницу
Наконец-то переходим к самому интересному. А именно к оформлению всего этого безобразия в чему-то более менее приятному.
Для этого надо задать различные классы нужным нам элементам. Это делается для того, чтобы при оформлении сразу было понятно какие свойства применять к нужным элементам.
Я добавил эти классы к коду выше и теперь могу показать финальный код шаблона главной страницы на WordPress. Вот он:

Здесь:
- Класс mainpage я задал всей странице
- Класс excerpt — блоку с цитатой
- Класс portfolio — блоку с портфолио
- Класс uslugi — блоку, в котором выводится основной текст страницы
- Класс lastnews — блоку с последними записями блога
- Класс mainform — блоку с формой обратной связи
А вот какой CSS-код я использовал:
.mainpage {margin:3%;} /*Устанавливаем внешние отступы со всех сторон в 3% от ширины экрана*/
.mainpage h2 {text-align:center;} /*Выравнивание всех заголовков H2 на странице по центру*/
.portfolio {margin:20px auto;} /*Сверху и снизу блока с портфолио сделаем отступы по 20 пикселей, а по бокам доверим это дело браузеру*/
.portfolio ul {overflow:auto;text-align:center;} /*Задаем автоматическое отображение всего контента списка в блоке и выравниваем его по центру*/
.portfolio li {display:inline-block;width:17em;margin:0 auto;float:left;} /*Расставляем все пункты списка в ряд; Задаем каждому пункту ширину в 17em; Задаем нулевые отступы сверху и снизу, а по бокам автоматические отступы; Позиционируем каждый пункт списка слева от следующего пункта списка. */
.portfolio h3 {font-size:14px;margin-top:15px;} /*Задаем размер шрифта текста в блоке портфолио в 14 пикселей и отодвигаем их на 15 пикселей вниз от фотографий*/
.lastnews ul {overflow:auto;text-align:center;}
.lastnews li {display:inline-block;width:20em;margin:0 auto;}
.cena {margin:30px auto;text-align:center;}
.cena p {font-size:16px;}
.trening .cena {display:inline-block;margin:10px;}
a.btn { /*Стилизуем кнопку “Оставить заявку” */
font-weight: 700; /*Задаем насыщенность текста в 700 у.е.*/
color: white; /*Цвет текста белый*/
text-decoration: none; /*Без подчеркивания*/
padding: .8em 1em calc(.8em + 3px); /*Внутренние отступы текста от границ кнопки*/
border-radius: 3px; /*Закругленные углы в 3px*/
background: rgb(64,199,129); /*Цвет самой кнопки*/
box-shadow: 0 -3px rgb(53,167,110) inset; /*Тень*/
transition: 0.2s; /*Время задержки анимации в 0,2 секунды*/
}
a.btn:hover { background: rgb(53, 167, 110);color: #fff;} /*Псевдокласс hover отвечает за то, каким станет кнопка при наведении курсора, так что тут мы немного затемним фон кнопки, а цвет текста оставим без изменения */
a.btn:active { /*Псевдокласс active отвечает за то, каким станет кнопка при нажатии на нее. */
background: rgb(33,147,90);
box-shadow: 0 3px rgb(33,147,90) inset;
}
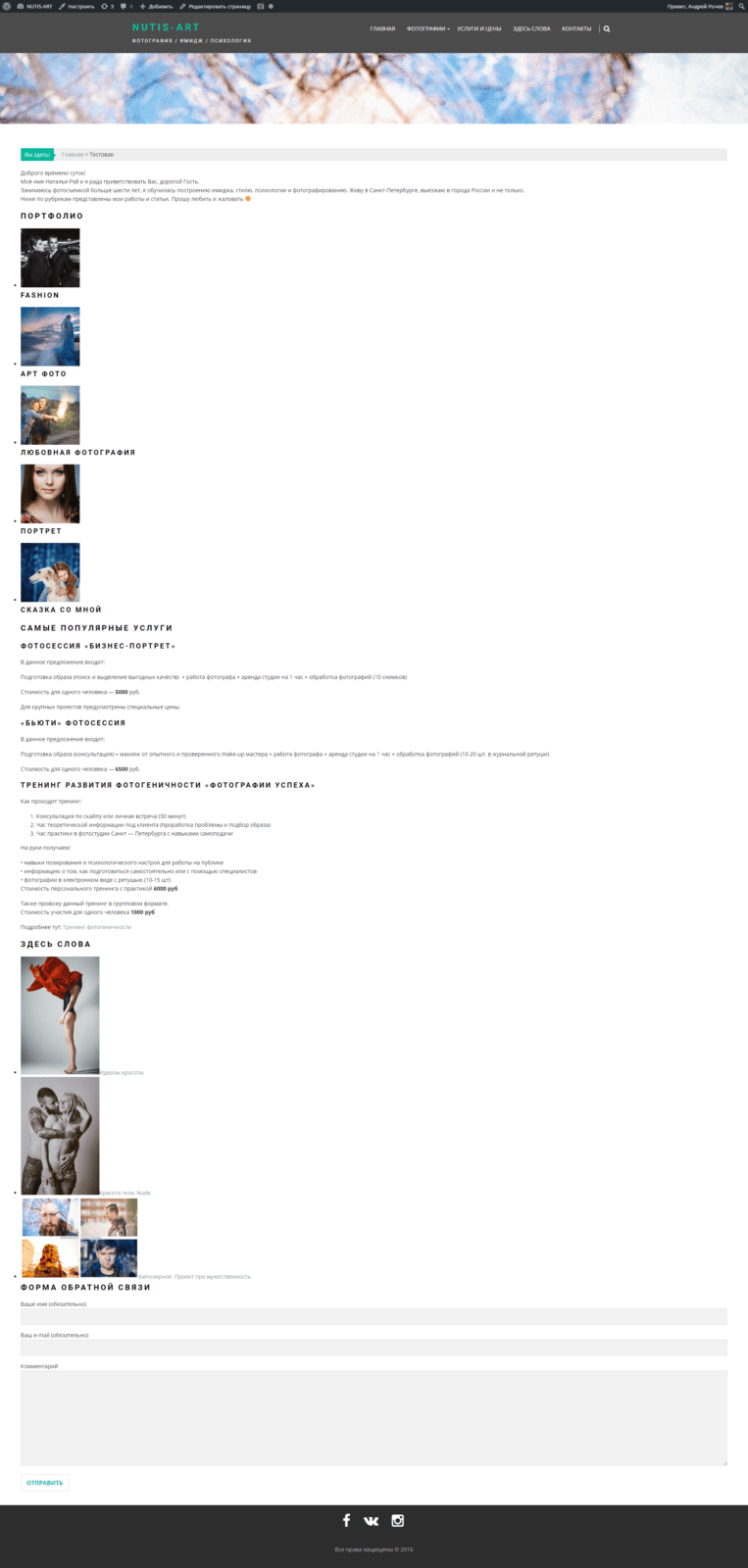
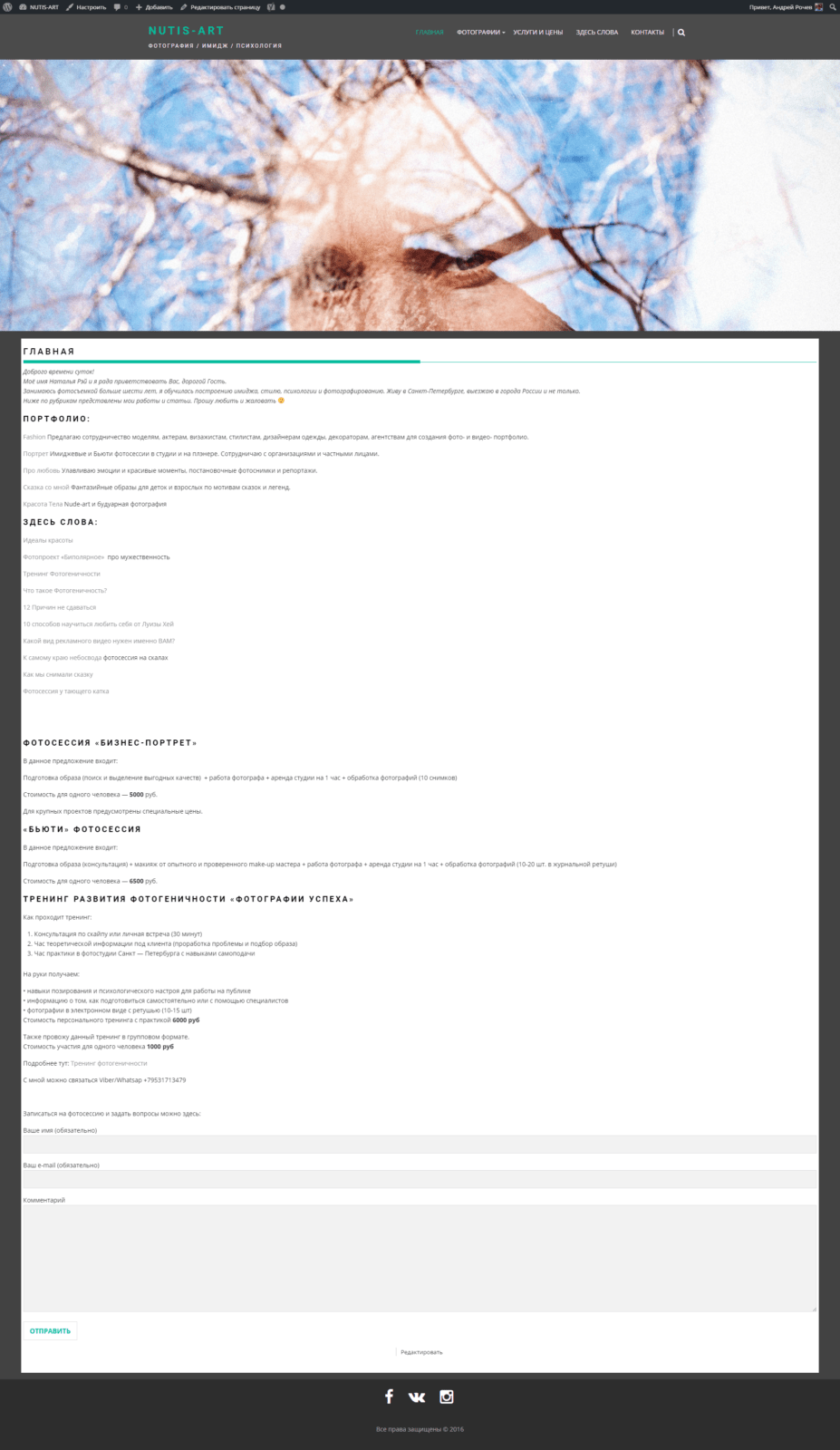
И в итоге наша страница становится такой:

Устанавливаем нашу страницу в качестве главной
Теперь нам надо сделать нашу тестовую страницу главной страницей сайта. Для этого мы первым делом меняем заголовок нашей страницы с “Тестовой” на любой другой. Я пока заменил его просто на “Главная”.
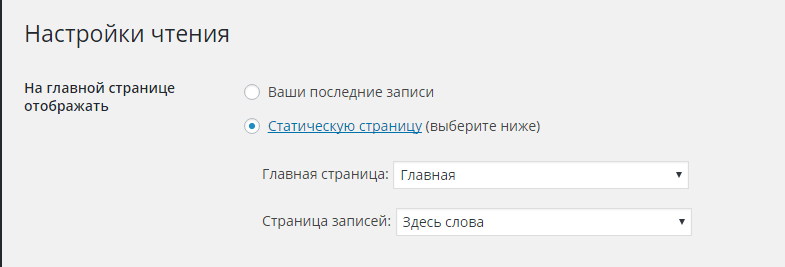
После этого опубликовываем нашу страницу и идем в “Настройки” — “Чтение”, где выбираем из выпадающего списка нашу страницу “Главная”.

Сохраняем и всё, работа закончена. Мы молодцы!
Теперь откидываемся на стуле, вытираем пот со лба, громко выдыхаем и идем отдыхать, пить кофе, чай, коньяк, воду, целовать любимого человека, даже если это Вы сами.
Главная страница на WordPress: До и После
Ну и для наглядности давайте посмотрим главную страницу «До» и «После» оформления


Повторюсь, сейчас этот способ лучше не использовать. Особенно начинающим фрилансерам. Но знать это всё полезно. Это как понимать принципы работы автомобиля. Ездить ты, конечно, можешь и так, но эти знания помогут продлить работу двигателя, тормозов, да и помогут в сложных ситуациях.



Конкретный гайд, спасибо