Видеоверсия статьи
Вот и пришло время, когда сайты можно создавать практически без знаний HTML и CSS кода. И уже тем более без знания программирования. Да еще и практически бесплатно. «Кайфуши ваще. Прям капец» (с)
Для того, чтобы это осуществить, нам нужен PageBuilder плагин Elementor и WordPress. Сегодня поговорим именно про плагин.
Что такое Elementor
Elementor — это плагин, который превращает создание сайта, страницы или статьи на WordPress в конструктор. При этом практически не надо знать ни HTML, ни CSS языки. Практически, так как понимать разницу между H1, H2, div, span и так далее, вам всё-таки нужно знать. Но это основы HTML языка, так что узнать их в любом случае надо будет. О, а вот и тема для новой статьи 🙂
Сам Elementor разбивает страницу на блоки (или секции, говоря языком плагина), в каждый из которых можно добавлять один из предустановленных элементов. Количество доступных элементов зависит от версии плагина (бесплатная Free или платная Pro), от установленной темы (некоторые темы созданы специально под Elementor) и от дополнительных плагинов.
Элементы и функционал бесплатной и платной версии я разберу в отдельных статьях, сегодня рассмотрим то, как вообще начать им пользоваться и рассмотрим общие настройки обеих версий.
Эту статью, как и все остальные на этом сайте (да и весь сайт тоже) я делаю именно в элементоре.
Что еще может служить лучшей демонстрацией его работы?)
Как установить Elementor на WordPress сайт
Так как Elementor — это плагин, то его установка ничем не отличается от установки любого другого плагина.
Следовательно, чтобы его установить делаем следующее:
1
Заходим в админку сайта
2
Находим в столбце слева вкладку Плагины
3
Сверху нажимаем на кнопку «Добавить новый«
4
В поле поиска пишем Elementor
5
Возле плагина «Elementor — Конструктор сайтов и страниц» нажимаем на кнопку «Установить«
6
Потом нажимаем на кнопку «Активировать«, которая появится на месте кнопки «Установить«
Ниже то же самое, только картинкой.

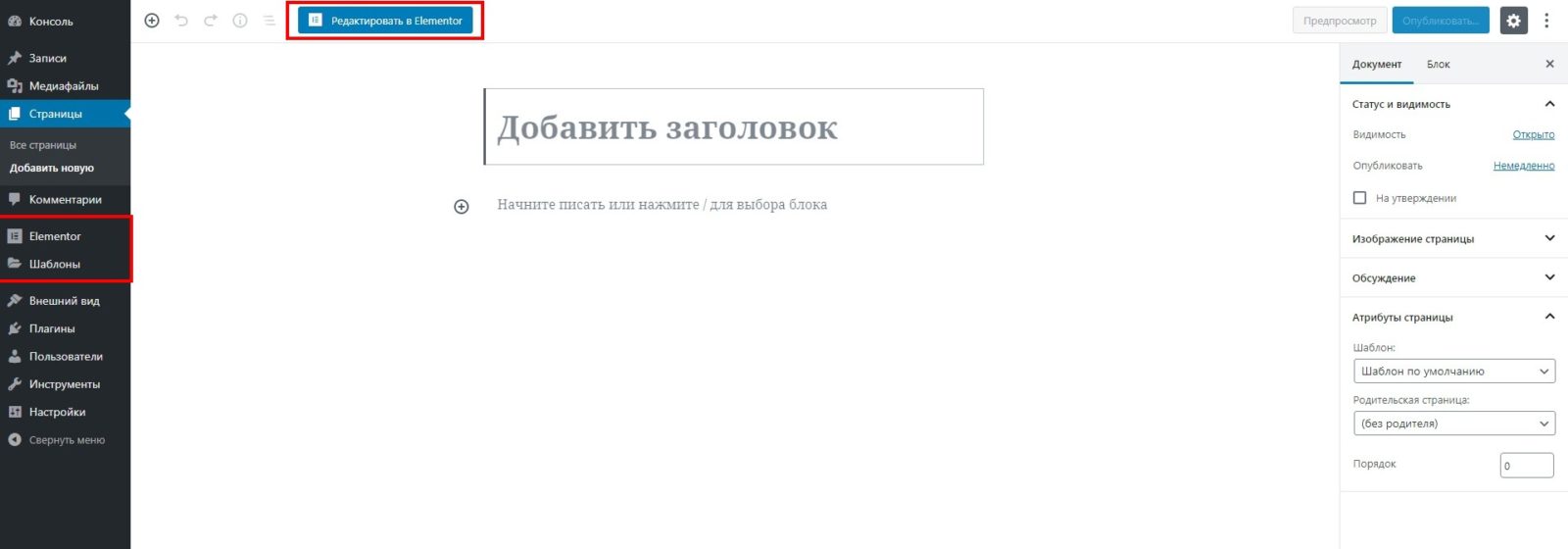
Если вы всё сделали правильно, то теперь в боковом столбце появились 2 новых пункта «Elementor» и «Шаблоны». А при создании новой страницы или записи появилась кнопка «Редактировать в Elementor», которая переключает редактирование страницы из уже классического редактора Gutenberg на редактор Элементор.
На скриншоте ниже я отметил эти поля рамками. Если у вас всё именно так, то теперь давайте разберемся что к чему в самом редакторе.

Из чего состоит редактор Elementor в WordPress
После того, как вы нажмете на кнопку «Редактировать в Elementor», перед вами откроется сам редактор Элементор. Он состоит из 2 частей: Слева панель администратора, справа непосредственно редактируемая страница сайта.
Разберем обе части отдельно.
Панель администратора Elementor
Панель доступных элементов
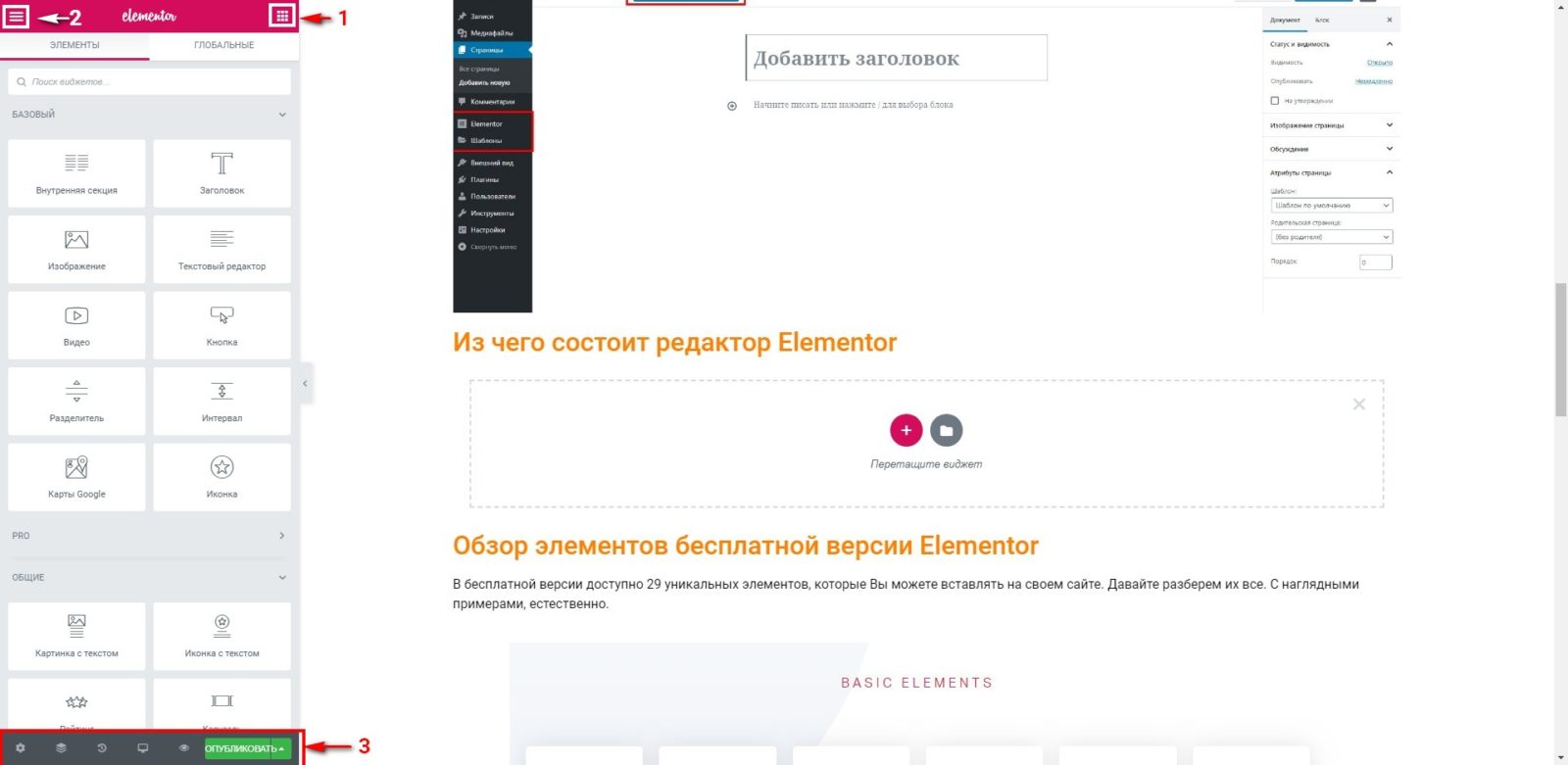
Под цифрой 1 на скриншоте ниже, находится панель элементов, доступных для использования. Она открыта по умолчанию. Чтобы использовать нужный, достаточно просто зажать его левой кнопкой мыши и перетащить в нужное место на странице. Причем их можно перетаскивать как в пустое поле (там, где плюсик и надпись «Перетащите виджет»), так и в любое другое место
Настройки Elementor
Под цифрой 2, находятся настройки сайта и настройки Elementor. Пройдемся по ним всем.

Глобальные цвета
На вкладке «Глобальные цвета» можно выбрать цвет текста для всех основных элементов на странице.
- Первый — это цвет всех заголовков (H1-H6) на каждой странице и в статьях, а также значков (иконок).
- Второй — окрашивает элементы списка, вторичные и анимированные заголовки, а также фон в таблицах цен.
- Текст — основной цвет любого текста.
- Акцент — здесь задается цвет ссылок, кнопок и заголовков у вкладок и аккордеонов.

Стандартные шрифты
На вкладке «Стандартные шрифты» можно выбрать шрифт и его насыщенность для основных элементов, для которых мы выше настраивали цвета.
Если что, на этом сайте я использую шрифт Roboto.

Стили темы
В конце марта 2020 года, то есть уже после выхода первой версии этой статьи, вышел elementor для wordpress версии 2.9.7, в которой появились глобальные стили темы. То есть какая бы тема у вас не была установлена, через elementor можно изменить внешний вид основных его элементов.
Например, задать фон для всего сайта в виде одного цвета, одной картинки или градиента из 2 цветов. Также задать настройки цвета, размера и шрифт для основного текста, ссылок и заголовков H1-H6.
Также настроить внешний вид всех кнопок на сайте, полей для форм обратной связи или заказа (в случае, если у вас интернет-магазин), а также изображений.
С изображениями вообще отдельная история. Ладно, если вы создаете сайт фотографа и хотите, чтобы все изображения были в едином стиле. Как в том же Instagram. Но проблема в том, что здесь мы задаем настройки вообще для всех изображений, в том числе и для логотипа в шапке сайта, фотографии профиля автора, изображений в элементах. То есть настраивать здесь изображения стоит в очень редких случаях. Например, если хотите, чтобы все изображения на сайте были черно-белыми, и только при наведении на них становились цветными. Делается это через фильтры CSS.
Ну а пользовательские CSS доступны только в PRO версии плагина. Как и любые другие уникальные настройки темы под себя.
Айдентика сайта
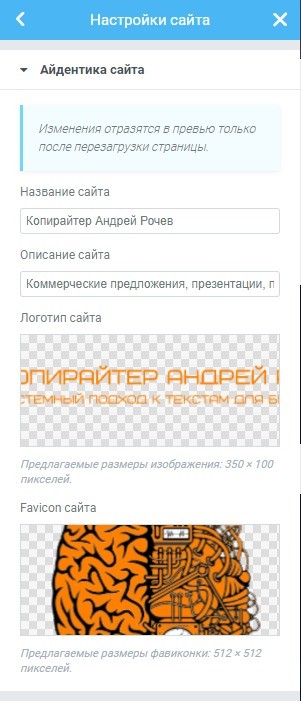
Отдельно хочу остановиться на айдентике сайта.
В большинстве тем сайта эти настройки есть по умолчанию (для этого надо зайти в админку -> внешний вид -> настроить). Но разработчики элементора решили облегчить нам и эту работу, поэтому перенесли всё в одно окно настроек.
Название сайта — это то название, которое отображается в открытой вкладке браузера и в поиске, если не заданы другое в настройках SEO. Может использоваться в шапке и подвале сайта, чтобы люди понимали, куда они зашли.
Описание сайта — всё аналогично названию, просто раскрывает название сайта.
Логотип сайта — изображение, которое можно использовать вместо вывода названия и описания на самом сайте, но не во вкладке и в поиске.
Favicon сайта — иконка сайта, которая отображается во вкладке браузера перед названием сайта. На телефонах так же служит иконкой вашего сайта, если закладку на неё сохранили на рабочий стол.
Лайтбокс
Лайтбокс (Lightbox) — это всплывающее окно, чтобы можно было лучше рассмотреть изображение. Вот нажмите на картинку слева (или ниже, если вы с телефона) и увидите как он работает. Если бы лайтбокса не было, то изображение открывалось бы в этом или отдельном окне. А это не айс.
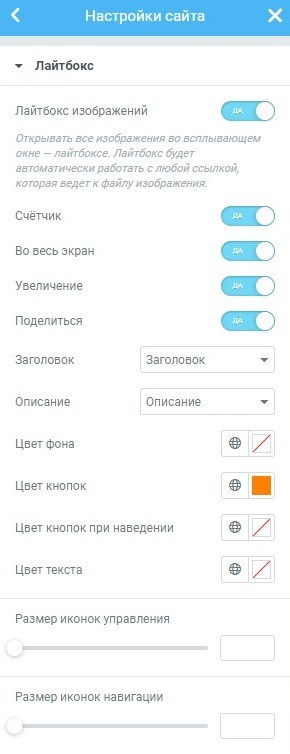
Теперь разберемся с настройками.
Лайтбокс изображений — включение и отключение лайтбокса по умолчанию для всех изображений на сайте (эту настройку можно менять у каждого изображения отдельно, то есть у большинства изображений включен лайтбокс, а у некоторых мы отключаем вручную).
Счетчик — указываем, надо ли показывать, что открытое сейчас изображение, условно, 3 из 10, которые можно посмотреть в уже открытом лайтбоксе.
Во весь экран, Увеличение и Поделиться — включение и отключение кнопок управления лайтбокса, которые отображаются рядом с кнопкой «Закрыть».
Заголовок и Описание — можно выбрать, какой текст будет отображаться под изображением в лайтбоксе.
Цвет фона — это цвет, которым заполняется весь экран при увеличении изображения. По умолчанию, он полупрозрачный — черный. Можно изменить совершенно на любой другой с разной степенью прозрачности.
Цвет кнопок — это цвет кнопок управления в правом верхнем углу лайтбокса, а также переключателей на следующее — предыдущее изображение.
Цвет кнопок при наведении — цвет этих самых кнопок, когда на них наводится указатель мыши (псевдокласс :hover в CSS)
Цвет текста — цвет заголовка и описания, которые отображаются под изображением в лайтбоксе.
Размер иконок — отвечают за размер иконок управления в правом верхнем углу и стрелок вправо и влево в самом лайтбоксе.
Нижняя панель редактора Elementor на WordPress
Теперь давайте посмотрим, что находится на нижней панели редактора Elementor

Если мы нажмем на шестеренку, то попадем в основные настройки конкретной страницы или записи. Здесь можно задать заголовок страницы, выбрать статус публикации, указать главное изображение (обложка у статьи в блоге), включить или отключить отображение заголовка и выбрать один из шаблонов страницы. Кстати, если выбрать шаблон «Холст Elementor», то перед Вами откроется полностью пустая страница без шапки и подвала, на которой Вы сможете сделать всё с 0. Отлично подходит для тех случаев, когда внутри многостраничного сайта создается отдельная лендинговая страница.
На этой иконке находится навигатор страницы. В иерархическом порядке отображаются все блоки и элементы страницы. Чем-то похоже на слои в Фотошопе.
Здесь можно посмотреть историю изменений на странице и переключаться между ними в 1 клик, а не нажимая энное количество раз Ctrl+C
Очень крутая функция, которая включает режим адаптивности. То есть нажав на неё, можно посмотреть, как наша страница будет выглядеть на планшетах и смартфонах, посмотреть все настройки элементов для конкретного экрана, а также поправить отображение тех или иных элементов именно для данного устройства.
Просмотр созданной нами страницы в том виде, в котором её будут видеть посетители сайта. Не забывайте смотреть свои статьи и страницы перед публикацией, чтобы поправить некоторые места (например, анимацию элементов).
Если нажать на кнопку, то мы опубликуем нашу статью или страницу и её смогут видеть пользователи сайта и поисковые роботы. Но если нажать на треугольник в конце кнопки, то откроется небольшое подменю, в котором нашу работу можно сохранить как черновик, который мы потом поправим. Либо как шаблон, который можно будет вставить потом на любую страницу на сайте.
Также на панели администратора находятся настройки каждого элемента, который мы редактируем. Их я разберу чуть ниже, когда буду рассказывать про визуальный редактор страницы.
Визуальный редактор страницы
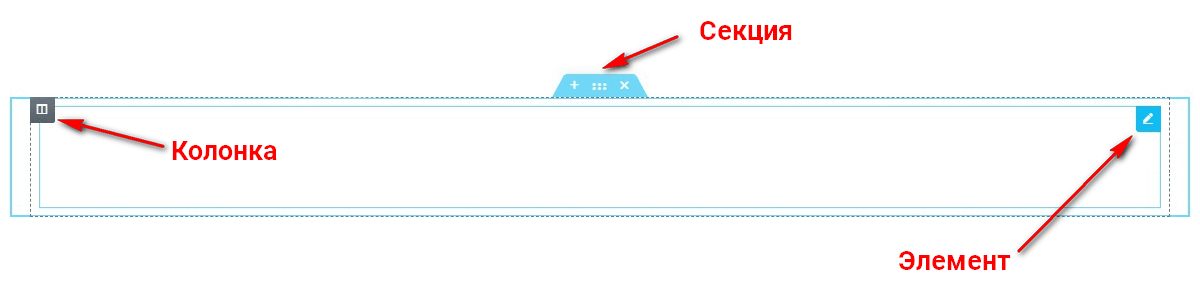
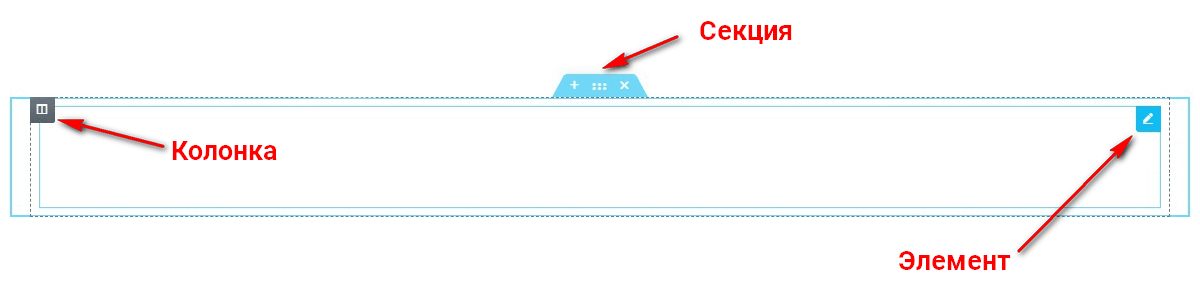
Любая редактируемая в Elementor страница состоит из 3 частей, которые имеют свою иерархию. Выглядит она следующим образом.
- Секция
- Колонка
- Элемент
- Колонка
У каждой из этих частей есть свои собственные настройки. Давайте разберем их все.

Секция
Все страницы в Elementor состоят из секций. Мне, как прототиписту, привычнее их называть блоками, но терминология тут не важна. Просто на всякий случай предупреждаю, что в некоторых моментах могу назвать секцию блоком, так что не путайтесь.
Секция в Elementor — это, своего рода, коробка, в которую можно положить определенные вещи. Знаете, как при переезде, отдельно коробка с книгами, отдельно с посудой, отдельно с одеждой и так далее. Тут можно использовать тот же принцип. То есть группировать в одну секцию нужные элементы.
Например, на лендингах всегда есть первый экран, на котором делается ключевое предложение. Так вот, чтобы этот первый экран растягивался на весь экран на любом мониторе, лучше все элементы с него разместить в одной секции. Ниже Вы можете увидеть пример того, о чем написано выше.
На этом скриншоте весь экран занимает 1 секция. За это отвечает настройка «Высота». Видите, там стоит «По размеру экрана»? Это именно она. Если же эту настройку оставить «По умолчанию», то секция будет такой высоты, какой самая высокая колонка внутри неё.
Внутри секции находятся 2 колонки, в которых находятся различные элементы. Что именно там находится, Вы можете увидеть в навигаторе справа сверху.
Как зайти в настройки секции
На скриншоте ниже стрелки указывают на то место, которое надо нажать, чтобы перейти в настройки секции, колонки или конкретного элемента. Также в настройки можно зайти, щелкнув по нужной секции, колонке или элементу в навигаторе.

Как видите, у секции, в отличие от колонки или элемента, на панели чуть больше иконок. Знак + добавляет пустую секцию выше нынешней, а крест (повернутый на 45 градусов +) — удаляет всю секцию с её содержимым (восстановить её можно через историю на нижней панели).
Плитка же, которая находится по центру служит как для перехода к настройкам секции, так и для перетаскивания этой секции по странице (для этого просто зажмите левую кнопку мыши на плитке и тащите куда надо). Также по этой панели можно щелкнуть правой кнопкой мыши и вызвать дополнительные возможности. Но поговорим сейчас только об основных настройках.
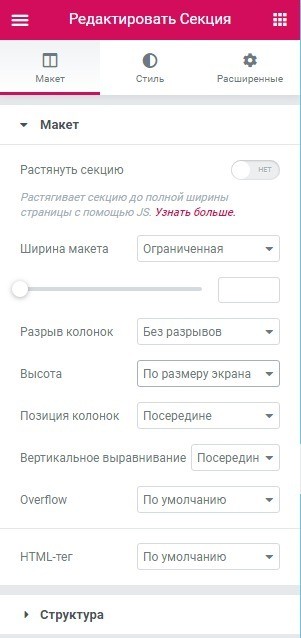
Настройки макета
Растянуть секцию — Растягивает секцию на всю ширину экрана, независимо от заданной ширины сайта. Именно эта настройка включена у градиентного уведомления о том, что эта страница создана на элементоре в начале статьи.
Ширина макета задает ширину секции. При выборе значения «Ограниченная», можно задать ширину секции в пикселях. Если при этом поле оставить пустым, то ширина секции останется равной ширине макета, которую мы задавали в глобальных настройках. Если же выбрать «Во всю ширину» и при этом растянуть секцию, то ширина всех колонок внутри неё также растянется на всю ширину страницы.
Разрыв колонок — расстояние между колонками в секции. Имеет 4 предустановленные шаблона, выбирайте какой нравится больше.
Высота — про неё мы поговорили уже чуть-чуть выше.
Позиция колонок — определяет положение колонок внутри секции. Настройка похожа на выравнивание текста в ячейке в Word’e или Excel’e. Но если выбрать пункт «Растягиваться», то колонка станет той же высоты, что и секция.
Вертикальное выравнивание — Выравнивает элементы внутри колонки.
Overflow — Если какая-то колонка, секция или элемент выходят за границы экрана, то при включении этой настройки, всё, что вне экрана, просто обрежется. Иначе будет горизонтальная прокрутка страницы, а это, мягко говоря, отстой.
HTML-тег — Тег, в который надо обернуть всю секцию. От этого зависит настройки отображения всей секции, которые прописаны в CSS файлах. Если не знаете html, то просто оставьте по умолчанию и всё. По умолчанию секция будет обернута в тег div и это хорошо.
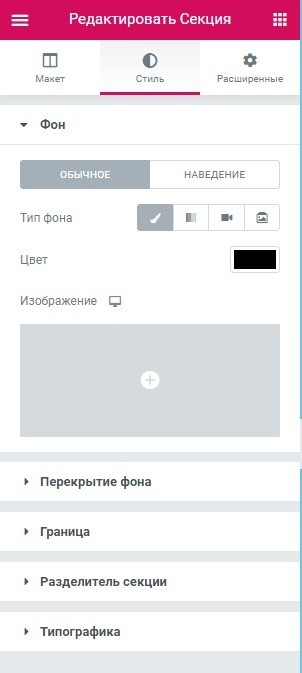
Настройки стиля
Фон — Тут всё просто. В этой настройке мы задаем фон всей секции. Фоном может служить цвет, изображение (причем можно выбрать разные изображения для разных размеров экрана), градиент из 2 цветов, видео (с YouTube/Vimeo или с вашего cайта в формате .mp4) или слайдшоу.
Перекрытие фона — еще один фон, который будет поверх первого. В качестве фона можно использовать цвет, градиент и изображение (также можно выбрать разные для компьютера, планшета и смартфона). Благодаря настройкам прозрачности, размытия, яркости, контрастности, насыщенности, цветовому фону и режиму наложения, можно создавать очень необычную и интересную визуализацию, которая ограничивается лишь Вашей фантазией.
Граница — задает настройки границы всей секции. Можно задать тип линии, угол скругления и тень.
Разделитель секции — очень прикольная настройка. Что-то типа виньеток. Позволяет задать тип и цвет визуальных украшений снизу и сверху секций. Таким образом переход между ними будет визуально более приятный.
Типографика — задает цвет основных элементов у текста внутри секции. Работает только если отключены глобальные цвета в настройках Elementor в WordPress админке (Elementor -> Настройки -> Общие -> Отключить цвета по умолчанию).
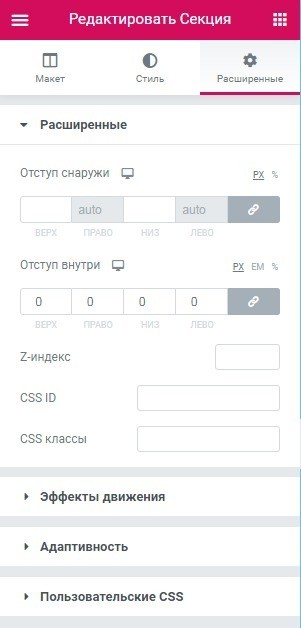
Расширенные настройки
Отступ снаружи — аналог свойства margin в CSS. Устанавливает отступы сверху и снизу от текущей секции. Если нажать на значок цепи, то значения будут не зависимы друг от друга.
Отступы внутри — аналог свойства padding в CSS. Устанавливает отступы от краев секции до колонок.
Z-индекс — устанавливает порядок отображения секций, колонок и элементов, которые слоями накладываются друг на друга. Чем выше номер в этом поле, тем выше слой.
CSS ID и CSS классы — это идентификатор и класс секции, с помощью которых можно задавать уникальное отображение конкретной секции.
Эффекты движения — задает анимацию, с которой секция появится на экране, когда до неё прокрутят страницу.
Адаптивность — настройки отображения секции на смартфонах и планшетах. Также можно задать реверс колонок. Реверс — это замена колонок местами. Например, если Вы читаете эту статью с компьютера, то изображение настроек у Вас слева, а этот текст справа. Если же Вы читаете эту статью с телефона, то сначала идет текст, а только потом изображение. Это и есть тот самый реверс колонок.
Пользовательские CSS — это функция, доступная только в платной PRO версии Elementor для WordPress. Она позволяет настроить внешний вид секции прямо на месте. У меня установлена именно про версия, но я не пользуюсь этой настройкой. Хватает того функционала, что уже есть.
Колонка
Каждая секция состоит из колонок, которых в одной секции может быть до 10 штук. Сильно расписывать тут что-то не вижу смысла, поэтому давайте сразу перейдем к настройкам. Точнее только к настройке макета, так как настройки стиля и расширенные настройки практически ничем не отличаются от настроек секции.

Ширина колонки задается в процентах для каждого типа экрана. Например, в секции, в которой я сейчас пишу текст, 2 колонки. 1 колонка для изображения имеет ширину 30%, а колонка с текстом 70%. Причем, если у вас несколько колонок и вы меняете значение ширины только у одной из них, то оставшаяся ширина распределяется поровну между всеми остальными колонками.
Вертикальное выравнивание — выравнивает элементы внутри колонки по вертикали.
Горизонтальное выравнивание — делает то же самое, но по горизонтали.
Отступы виджетов задает расстояние между элементами внутри колонки.
HTML-тег — оборачивает колонку в один из доступных тегов. По умолчанию используется div’ная верстка и чаще всего этого достаточно.
Элемент
И, наконец, каждая колонка состоит из элементов. Настройки у каждого элемента свои (кроме расширенных настроек, там для каждого элемента более менее одинаковые настройки и они схожи с расширенными настройками секции).
Обо всех элементах я буду рассказывать отдельно, так что сейчас просто покажу, какие они существуют.
В заключение
Ух, большая вышла статья. Почти 2,5 тысячи слов. и это ведь только начало. Впереди будет еще минимум 3 большие статьи с обзорами элементов и шаблонов в бесплатной и платной версии Elementor для WordPress.
Надеюсь, вы нашли в этой статье много интересного и полезного для себя. И теперь у вас меньше страхов перед мыслью о создании собственного сайта. Если это так, то можете поделиться этой статьей в своих соцсетях или оставляйте свои комментарии. Мне будет приятно.
P.S. В мае 2020 года, уже после выхода этой статьи, мой наставник Даниил Шардаков попросил собрать в Elementor Free главную страницу и страницу Landing Page. Нужно это было для того, чтобы показать ученикам его бесплатного YouTube курса про прототипы, как могут выглядеть эти страницы на сайте, а не просто в голом прототипе. Что из этого получилось вы можете посмотреть по ссылкам ниже. Там же будет ссылка и на его курс.




















Здравствуйте! Вы не знаете, как в элементор сделать разрыв страниц. Уж очень длинные статьи получаются.
Здравствуйте!
В elementor это не получится сделать. Но раз у вас статьи, то можете просто редактировать их в стандартном редакторе (там есть блок «Разрыв страницы»). Либо попробуйте плагин Automatically Paginate Posts, который сам разбивает статьи на несколько страниц.
Но я бы не советовал вообще их разбивать, так как если у вас статьи, то этим вы отвлекаете человека от чтения и он может в любой момент уйти, не дочитав.
Спасибо, Андрей! Еще немного лучше узнал Элементор. Видимо, инструмент действительно ооочень хороший. Практически тот, кто его освоил, может создавать сайты на заказ без навыков программиста.