В предыдущей статье я рассказал об элементах, доступных в бесплатной версии PageBuilder плагина Elementor (имеет приставку Free). Сегодня же поговорим о доступных элементах в платной версии этого замечательного плагина, а именно в Elementor Pro.
30 элементов для конструктора страниц в Elementor PRO

На декабрь 2021 года в про версии плагина доступно 30 элементов для построения страниц. Это в дополнение к 30 в бесплатной версии (её, кстати, не надо удалять после установки платной версии). Плюс в Elementor PRO есть 19 элементов для создания интернет — магазина с помощью плагина WooCommerce. А также 11 элементов для конструктора всего сайта. О них я поговорю в отдельных статьях. Ссылки будут — тут.
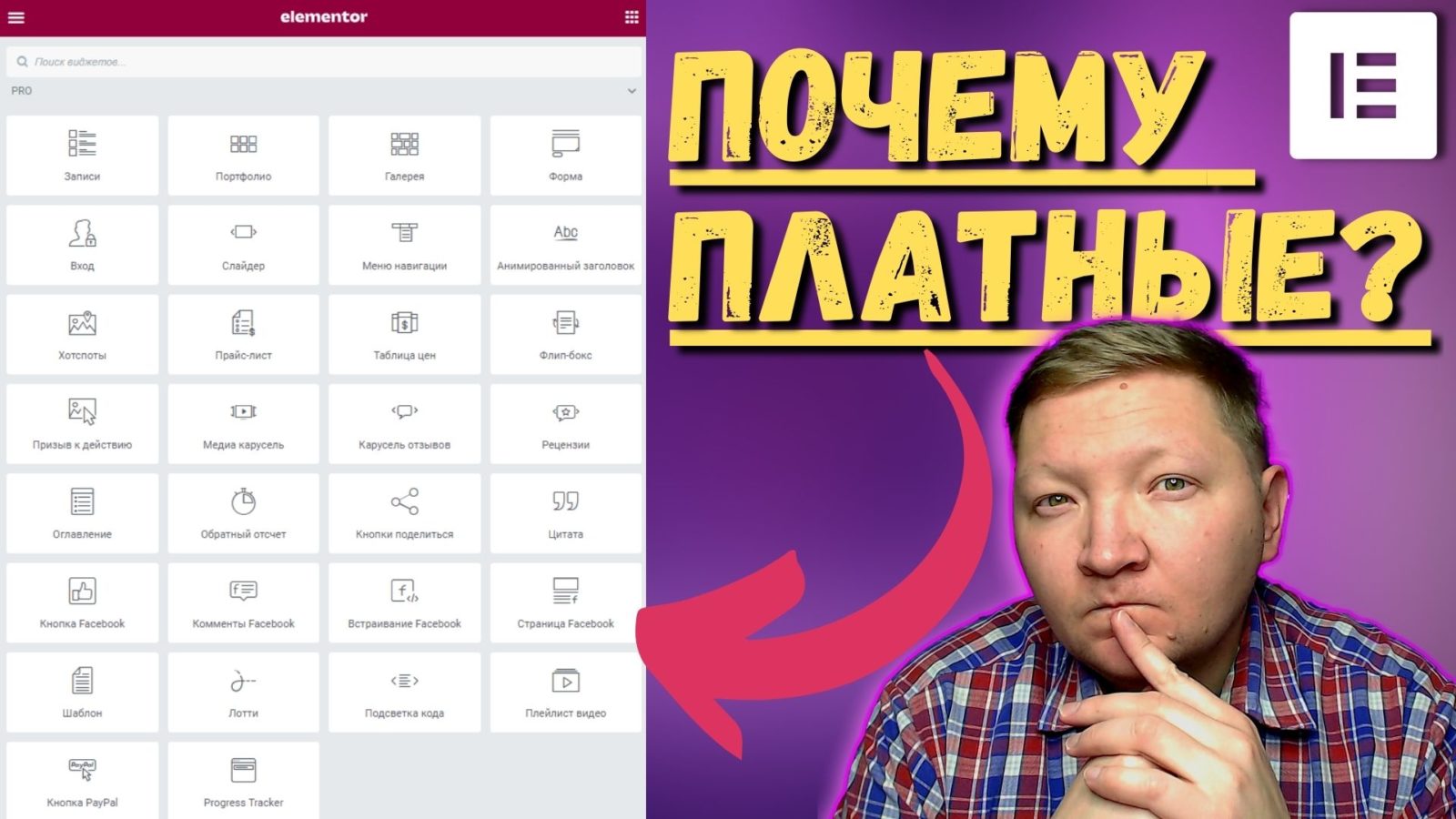
Разбирать и рассказывать буду об элементах в том порядке, что вы видите сверху на скриншоте. Тут только краткое описание элементов. Подробнее о каждом будет отдельная статья, на которые вы сможете перейти по кнопке под описанием элемента. Кнопка появится — как появится статья, всё просто.

Записи (Posts)
Если вы были на главной странице моего блога, то там все записи выводятся именно с помощью этого элемента. Он достаточно гибок для настройки под себя. Например, можно вывести как все записи, так и записи из одной рубрики, одной метки, одного формата или по какой-то своей логике.
Для примера я выведу последние 3 записи из рубрики, к которой принадлежит данная статья.

Как создать сайт на WordPress и Elementor с нуля
Пошаговая инструкция как фрилансеру создать сайт на WordPress с портфолио и блогом всего за 2 207 рублей.

Elementor PRO бесплатно: Как скачать и установить
Из-за санкций стало невозможно купить Elementor PRO, если вы живете в России. Поэтому давайте посмотрим, как можно бесплатно скачать Elementor PRO для WordPress сайта или купить за 162 рубля.

Видео урок о том, как создать страницу Контакты на wordpress сайте, используя бесплатный плагин Elementor и WPForms для формы обратной связи.

Портфолио (Portfolio)
Очень полезный элемент для копирайтера, да и для всех фрилансеров вообще. Позволяет вывести определенные записи или страницы в одном месте с возможностью быстрой фильтрации. Например, на главной странице я могу вывести все свои работы с фильтром по виду работы, а на странице, где я продаю разработку коммерческих предложений, выведу только примеры коммерческих предложений. Очень удобно.
В качестве примера покажу вывод последних 6 статей из двух рубрик. Можете понажимать на темы, чтобы убедиться, что фильтр работает.
- Все
- Как создать сайт на WordPress
- Плагин Elementor

Слайды (Slides)
Слайды позволяют выводить в одном месте несколько различных элементов одного типа. Например, выводить различные акции на коммерческом сайте, размещать главные новости или главные статьи блога. К тому же можно убрать весь текст, а на фон поставить картинку, тем самым разместив настоящую презентацию. В общем, применений у этого элемента много.
Я же продолжу оставлять ссылки на другие свои статьи, чтобы дать вам максимум полезной информации. А заодно улучшить поведенческие факторы, важные для SEO продвижения сайта.

Форма (Form)
С помощью элемента «Форма» можно создать форму обратной связи, форму подписки на рассылку или какой-нибудь опросник.
Всего для формы доступно 19 видов полей, с помощью которых можно получить любую необходимую информацию. От поля с email’ом и до загрузки файла. Плюс защита от спама.
Еще большую функциональность этому элементу добавляет то, что Elementor PRO можно интегрировать с различными системами рассылки, типа Mailchimp или Getresponse. И прямо в настройках формы задать все данные, которые будут передаваться в эти системы. Это невероятно удобно, так как позволяют сделать красивые формы силами одного лишь Elementor, не используя сторонние плагины или голый код из самих систем.
Ниже я вставлю форму, с помощью которой вы можете написать мне то, что захотите. Надеюсь, без мата =)
В июне 2020 года вышел Elementor PRO 2.10 , в котором добавили возможность создания многоступенчатых форм. Что-то типа квиза, только попроще. С помощью этого можно разбить большую форму, которую никому не хочется заполнять, на несколько связанных небольших. В итоге, можно повысить конверсию страницы и собрать побольше данных.
Для примера покажу реализацию той же самой формы, что и выше. Какую хочется заполнить больше?

Вход (Login)
Элемент «Вход» позволяет вывести на любой странице форму входа на сайт. Ту же самую, которая находится на странице wp-login.php или wp-admin. Форма состоит только из 2 полей: имя пользователя и пароль.
С её помощью можно реализовать доступ к закрытым разделам сайта. Например, сделать сайт школы и на все уроки установить пароль, который люди видят только после регистрации. Или сделать красивую страницу входа, если у вас интернет-магазин. А можно просто сделать отдельную страницу регистрации и входа, чтобы повысить комментирование статей. В общем, примеров применения этого элемента может быть много и всё, как всегда, ограничивается только фантазией.
Хотя жаль, что это только форма для входа, без возможности регистрации. Кто знает, может в будущем добавят и эту возможность.
Я выводить форму не буду, так как на моем сайте нет регистрации.

Меню навигации (Nav Menu)
Элемент позволяет вывести произвольное меню в любом месте на сайте. Само меню создается в админке сайте во вкладке «Внешний вид — Меню».
Любое меню представляет из себя набор ссылок. Поэтому нет особой разницы куда эти ссылки ведут: на внутренние страницы, на какие-то статьи или рубрики, на другие сайты или это меню чисто по странице. Последнее создается с помощью элемента «Ярлык», который доступен в бесплатном Elementor.
Я же, для примера, выведу основное меню моего сайта, который находится в шапке сайта. И аналогично меню в шапке, на мобильных телефонах оно будет сворачиваться в «бургер».

Анимированный заголовок (Animated Headline)
Заголовок с анимацией помогает выделить акцент на каком-то слове или на нескольких словах, сменяющих друг друга.
В случае с выделением, текст можно обвести, подчеркнуть или зачеркнуть.
Что же касается смены нескольких слов, то это идеальный вариант в одном месте продемонстрировать различные сферы деятельности. Например, вывести на главной странице все виды текстов, которые вы пишите. Или обозначить свои преимущества.
В этом варианте доступно чуть больше вариантов анимации. В качестве демонстрации использую анимацию Clip, а заодно и подчеркну текст.

Прайс - лист (Price List)
Название элемента говорит само за себя. Он выводит список цен с кратким описанием каждого пункта (необязательно). Например, можно на странице «Услуги и цены» вывести этот список, а на сами пункты повесить ссылки, ведущие на отдельные страницы каждой из услуг.
Вообще, чем больше на вашем сайте страниц, тем лучше, так как это позволяет охватить большую целевую аудиторию и лучше продвигать сайт в поиске.
Для примера выведу 3 разновидности коммерческого предложения, которое можно у меня заказать.
-
Холодное коммерческое предложение без дизайна $100
1-2 страницы текста на Вашем фирменном бланке помогает заинтересовать аудиторию, которая о Вас еще не знает
-
Холодное коммерческое предложение с дизайном $150
Графическое оформление КП позволяет выделиться и привлечь внимание потенциальных клиентов к ключевым моментам Вашего предложения
-
Продающая презентация $200
От 10 слайдов для демонстрации своего проекта, товара или услуги на встречах или сайте.

Таблица цен (Price Table)
Элемент выводит 1 блок с ценой и некоторым количеством свойств, характеризующих эту цену. Обычно используется для обозначения тарифов.
Для примера покажу стоимость Elementor PRO. У него есть 3 пакета, подходящие под разные задачи. Свойства под каждой ценой относятся ко всем пакетам. Разница заключается лишь в том, на скольких сайтах вы можете использовать свою лицензию
PERSONAL
Для 1 сайта-
50+ виджетов
-
Конструктор темы
-
300+ шаблонов страниц
PLUS
Для 3 сайтов-
Интеграция с 10+ сервисами
-
Конструктор всплывающих окон
-
Конструктор WooCommerce
EXPERT
Для 25 сайтов-
Отображение динамического контента
-
1 год обновлений и премиум поддержки
-
Пользовательские CSS и шрифты
Так как элемент выводит только 1 блок, то чтобы создать различные пакеты, секцию необходимо разбить на нужное количество колонок.

Флип - бокс (Flip Box)
Если перевести дословно, то этот элемент выводит переворачивающийся блок. И это действительно так. Если навести мышкой на блок, то он переворачивается и показывает то, что с другой стороны. Но это только по умолчанию. В настройках можно изменить анимацию, которая показывает скрытый блок.
Если честно, как это использовать в коммерческих задачах не особо понятно. Хотя… Можно же скрыть с другой стороны некий купон или промокод, который на первый взгляд не видно. Или на странице с услугами сделать привлекательное изображение с названием услуги, а с другой вывести ее описание и ссылку на отдельную страницу. Оказывается много применений этого инструмента. Впрочем, как и всегда.
В качестве примера я покажу, как флип-бокс можно использовать в развлекательных и образовательных целях.
Узнаешь актера?
Жизнь - боль

Призыв к действию (Call To Action)
Блок призыва к действию один из главных блоков на любой коммерческой странице. Вообще, запомните одно важное правило: Если в вашем тексте нет призыва к действию, то он не продающий. Призыв к нужному нам действию — это то, к чему мы ведем читателя через весь свой текст. Иначе для чего вообще это всё?
Так вот, в Elementor PRO есть специальный элемент, реализующий этот важный функционал. Состоит он из 4 частей:
- Изображение, которое можно размещать слева, сверху или справа от текста.
- Заголовок, в котором нам надо зацепить человека вопросом или указать ключевую выгоду нашего предложения.
- Описание, раскрывающее заголовок.
- И кнопка, которая реализует само действие.
*К кнопке привязана моя реферальная ссылка, так что после покупки в том же браузере, Elementor выплатит мне некоторый процент от суммы вашего платежа. И это будет просто великолепное «Спасибо» от вас за мои статьи!

Медиа карусель (Media Carousel)
Тут тоже всё понятно из названия элемента. Он отвечает за вывод выбранных изображений и видео в одном месте. Изображения вставляются из медиабиблиотеки сайта, а видео с YouTube и Vimeo. При этом видео будет проигрываться во всплывающем окне, а не уводить людей с вашего сайта.
Карусель можно вывести в 3 режимах: карусель, слайдшоу и медиатека. Внизу я вывел в формате карусели. При этом каждый режим отвечает за свои задачи.
Например, с помощью карусели можно отображать благодарственные письма от клиентов. Через слайдшоу примеры работ (например, для компании, занимающейся ремонтом, в каждой карусели показывать конкретный ремонт квартиры или офиса). А с помощью медиатеки — своё портфолио. Хотя в Elementor PRO для портфолио есть и отдельный элемент, о котором мы поговорим ниже.
А пока давайте посмотрим и на других актеров — детей и что с ними стало.

Карусель отзывов (Testimonial Carousel)
Точно такая же карусель, как и для фотографий или видео, только отображает текстовые отзывы.
В каждом отзыве можно указать сам текст отзыва, имя человека, произвольный текст под именем (например, должность или компанию) и его фотографию.
Я же отзывы тут отображать не буду, так что лучше выведу фразы известных людей, которые мне нравятся.




Обратный отсчет (Countdown)
Elementor PRO заточен под решение коммерческих задач. Поэтому и элементы тут, в основном, те, которые помогают эти задачи решать. Счетчик обратного отсчета не исключение.
И даже несмотря на то, что многие считают, будто он не работает, это не так. Логика тут очень простая. Если вы не собираетесь ничего покупать, то никакой счетчик не побудить вас купить. А если собираетесь, то страх потерять выгоду возьмет верх и вы совершите покупку.
Счетчик обратного отсчета можно установить 2 видов: до какой-то определенной даты и «вечнозеленый таймер». Во втором случае счетчик начинает свой отчет для каждого посетителя отдельно, запоминая их по cookie файлам. Именно из этой «слежки» и стали требовать выводить согласие на сбор cookie.
Если ваша акция длится до какого-то периода, то лучше использовать первый вариант. А если акция действует ограниченное время после первого посещения страницы, то второй.
Я, для примера, использую первый вариант. Кстати, что там у вас с новогодними обещаниями? Успеете сделать до конца года?)
До 2023 года осталось

Кнопки поделиться (Share Buttons)
Элемент добавляет на страницу кнопки, с помощью которых читатели могут поделиться вашей статьей в своих социальных сетях. А это очень хорошо повышает узнаваемость вашего сайта среди людей. А также улучшает SEO позиции сайта, благодаря социальному доказательству полезности ваших материалов.
Всего доступно 20 кнопок, среди которых есть как самые популярные соцсети, так и мессенджеры, отправка по почте и кнопка «Распечатать». Также на каждой кнопке можно написать свой текст, что может привлечь внимание к ним.
Для примера выведу 6 кнопок. Можете попробовать и убедиться, что они работают. И никаких намеков, ага.

Цитата (Blockquote)
С помощью элемента «Цитата» можно красиво выделить какую-то часть текста из статьи и добавить кнопку «Твитнуть», чтобы люди могли поделиться вашей мудростью с твиттере. Можно, конечно, эту кнопку убрать и оставить только сам текст цитаты и имя человека, который её сказал. Но кто тогда узнает, какой автор умный?)
Кроме кавычек, как в примере ниже, цитату в Elementor PRO можно оформить в блок с фоном, без фона и с полосой слева от текста. Как элемент для визуального разбавления статьи вполне можно использовать.
Для демонстрации давайте тоже выведу какую-нибудь мудрость известного человека.
Я книжки не читаю – от них глаза болят
Владимир Быстров, Футболист

Рецензии (Reviews)
Рецензии — это те же самые отзывы, только можно еще указать оценку отзыва и ссылку на автора. Отображаются также по принципу карусели, но чтоб они не мельтешили перед глазами, я отключу автоматическое листание.
Для примера давайте посмотрим отзывы на «Конфеты с Любыми Вкусами от Берти Ботт» из вселенной Гарри Поттера.


Переходим к элементам Facebook. Чтобы они работали, надо произвести интеграцию Elementor PRO и Facebook. Вскоре я напишу статью об этом, а может даже и видео сниму, так что здесь появится ссылка на статью. А пока что просто продолжим обзор Elementor PRO и его элементов.

Кнопка Facebook (Facebook Button)
Первым на очереди у нас такой просто элемент, как кнопка фейсбука. Представляет из себя кнопку лайка и расшаривания. Причем кнопку «Поделиться» можно отключить. Что я и сделал. Зачем мне еще такая кнопка, если она у меня уже выводится с помощью специального элемента?

Встраивание Facebook (Facebook Embed)
С помощью этого элемента можно вывести на сайте какую-то запись, видео или даже отдельный комментарий из Facebook.
Я же встрою запись со своей страницы, которую я пока что использую больше для сообщений о новых статьях. Если удобно узнавать о них там — присоединяйтесь.

Страница Facebook (Facebook Page)
Этот элемент выводит уже всю страницу компании из Facebook. Для этого достаточно вставить ссылку на страницу в специальное поле. Если же вставить ссылку на личную страницу или на закрытую группу, то ничего отображаться не будет.
Кроме самой страницы, можно вывести какое-то мероприятие или сообщения страницы. Ссылка на мероприятие позволит привлечь к нему больше людей. А сообщения — прямо с сайта написать в личные сообщения сообщества.
В качестве примера выведу официальную страницу разработчиков Elementor. Можете тоже подписаться, там все последние новости плагина и вообще много всего интересного.

Шаблон (Template)
Как я уже говорил, Elementor PRO позволяет не быть привязанным к установленной теме сайта. То есть можно создать собственную шапку сайта, подвал, шаблон для главной страницы блога, для отдельной статьи, для архива рубрики и так далее. Так вот этот элемент выводит созданный нами шаблон в нужном нам месте.
Отобразить шаблон, конечно, можно и при создании новой секции, если нажать на серую кнопку с иконкой папки. Но что делать, если нам надо вставить шаблон не на всю секцию, а только в одной колонке? Тут-то и приходит на помощь элемент «Шаблон».
Для примера выведу шаблон, который отображает кнопку подписки на мой YouTube канал.

Комментарии Facebook (Facebook Comments)
Ну и последний элемент из Facebook — это комментарии, который позволяет прикрепить форму комментариев в нужное место.
Например, в шаблон, который отвечает за вывод статьи. Тогда вместо необходимости вводить данные в стандартную форму, человек может оставлять комментарии, если авторизовался в Facebook. Очень удобно.
У нас Facebook не так сильно развит, поэтому стандартную форму комментариев можно заменить другими плагинами. А какими именно, я расскажу в следующий раз и оставлю тут ссылку.
Ну а для демонстрации работы элемента, давайте поиграем в ассоциации. Я начну.

Галерея (Gallery)
Название элемента говорит само за себя. Он выводит в одном месте те фотографии, которые мы сами выберем в настройках. Изображения можно отобразить в форме сетки, во всю ширину или в формате кирпичной кладки.
В первом и третьем случае мы можем самостоятельно указать количество колонок в строке, на которые будут делиться изображения. А во втором случае миниатюры изображений сами ужимаются до того состояния, чтоб все изображения поместились.
В настройках элемента можно также задать, чтобы при наведении на картинку отображался нужный нам текст. А также, чтобы изображения открывались на весь экран и их можно было листать прямо из этого состояния. Очень удобно, как по мне.
Для демонстрации выведу галерею из основных актеров из Гарри Поттера в сравнении: тогда и сейчас.

Оглавление (Table of Contents)
Почему-то у этого элемента в оригинальной и русской версии разные иконки. Это может смутить. Но суть остается та же — элемент отвечает за вывод оглавления у статьи или на странице.
Принцип работы очень простой: он собирает все H2-H6 заголовки на странице и формирует из них оглавление с подпунктами. H3 будет подпунктом у H2. H4 будет подпунктом у H3 или H2. И так далее.
Для примера я еще раз выведу оглавление этой статьи, которая есть и в самом начале. Но в начале она у меня выводится из шаблона, а тут напрямую.

Кнопка PayPal (PayPal Button)
Тут тоже всё понятно из названия элемента. Он позволяет добавить на сайт кнопку оплаты через платежную систему PayPal.
Допустим, вы продаете какие-то курсы или другие электронные товары и хотите принимать платежи через эту международную систему. Тогда просто добавляете её на страницу с товаром, указываете свой логин в системе и нужную сумму. После нажатия на кнопку человек будет переведен в систему PayPal и ему останется только подтвердить оплату.
Также в настройках элемента можно указать страницу, на которую будет перенаправлен человек после успешной оплаты. Например, на скачивание или просмотр курса. Или просто на страницу с благодарностью.
Для демонстрации, выведу кнопку, через которую вы можете поддержать меня, чтобы видео и статьи про элементор и копирайтинг выходили чаще и качественнее.

Лотти (Lottie Widget)
Лотти — это небольшие анимированные элементы, которые можно скачать с сайта lottiefiles.com
Не надо путать lottie с gif картинками, это разные вещи. Лотти скачиваются не в форме картинки, а в форме специального файла .json содержащий код. Благодаря этому анимацией можно управлять в настройках самого Elementor PRO. При этом, загружайте файлы только с официального сайта или других надежных источников, иначе можно заразить сайт вирусом.
Как я уже сказал, благодаря коду анимацию можно настроить под свои задачи. Для этого у нас есть возможность:
- Зациклить анимацию или повторить её определенное количество раз.
- Запустить анимацию в режиме челночного бега, то есть от начала до конца и потом от конца до начала и так необходимое количество раз от 1 до бесконечности.
- Запустить анимацию по клику, по прокрутке страницы или по наведению мышки на неё.
- Проигрывать только часть анимации, где вся продолжительность равняется 100 процентам. Например, начать можно с 30%, а закончить на 80%.
В качестве примера пусть будет этот смайлик, как демонстрация того, какой вы молодец, раз дочитали статью уже до сюда.

Подсветка кода (Code Highlight)
Подсветка кода помогает вывести на странице код, который можно скопировать нажатием одной лишь клавиши мыши. Причем код будет подсвечен в зависимости от того языка, на котором он написан.
Среди языков доступны HTML, CSS, PHP, JavaScript, C#, C++, XML, Git и другие. Так что этот элемент идеально подходит для сайтов, на которых программисты делятся своим опытом.
Для примера, покажу код, который выводит бегущую строку на сайте.
<marquee>Выйду в поле ночью с конем</marquee>

Плейлист видео (Video Playlist)
Элемент позволяет выводить не просто одно какое-то видео, а целый плейлист с теми видео, которые вы сами выберете.
Если продолжать аналогию с курсами, которую я затронул в пункте про PayPal кнопку, то этот элемент прекрасно подойдет для страницы, на которую человек перенаправляется после оплаты.
Логика простая: Выкладываете у себя на YouTube канале видео и делаете к ним доступ по ссылке, чтобы они были скрыты. После этого берете ссылку на видео и вставляете в этом элементе.
В качестве примера опять таки выведу видео, которые у меня есть на канале про Elementor.

Хотспоты (Hotspot)
Интерактивный элемент, который позволяет добавить на изображение различные горячие точки с дополнительным описанием и ссылками.
Так как я затронул тему своего ютуб канала, то покажу принцип работы этих точек на скриншоте из него.

Полоса прогресса (Progress Tracker)
Полоса или круг, которые показывают прогресс чтения всей страницы целиком, или только её содержимого (без шапки и подвала). Этот элемент больше подходит для конструктора темы, так как его можно закрепить в самом верху и отображать сколько человеку осталось прочитать.
Как видите, полоса показывает, что статья почти закончилась.
В заключение
Ну вот, кажется, и всё, что я хотел рассказать об элементах в Elementor PRO. Статья вышла очень большая (более 3200 слов), но зато достаточно полезная. Забавно, что в этой статье я рассказал о меньшем количестве элементов, чем в elementor free, но объем статьи вышел на 700 слов больше. Вот что значит, когда есть что сказать и показать.
В следующих статьях мы поговорим о том, как сделать интеграцию с тем или иным сервисом. Как в элементор создать шаблон страницы и о многом другом.
Задавайте свои вопросы, если они остались. А также подписывайтесь на мой канал на YouTube, чтобы узнавать о выходе новых статей. Ссылка на него есть в шапке сайта.



















Спасибо за подробный разбор функций, Андрей! Очень пригодится! Только что создал домен. Скоро буду делать сайт на Элементор Про 🙂